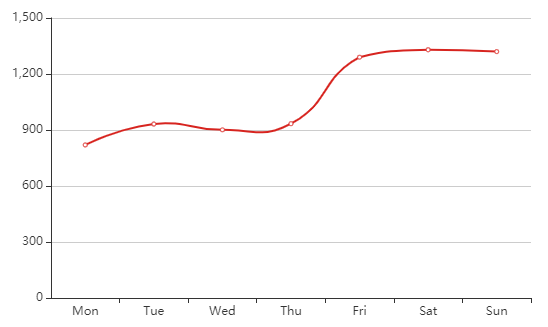
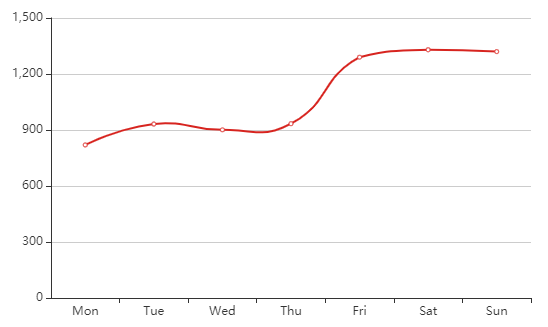
本文将介绍 ECharts 绘制平滑折线图,你可以通过 series:[{ smooth: true }] 来开启平滑曲线。
smooth 表示是否平滑曲线显示。如果是 boolean 类型,则表示是否开启平滑处理。如果是 number 类型(取值范围 0 到 1),表示平滑程度,越小表示越接近折线段,反之则反。设为 true 时相当于设为 0.5。
公共广告位-前端
完整实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts3 学习</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" id="../../page_favionc">
<script src="../../public/js/echarts3/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
// 是否开启平滑曲线
smooth: true
}]
});
</script>
</body>
</html>效果图如下: