本文将介绍怎样在刷新 ECharts 的数据时,不重置图例。这个能够保持上次您选择的图例状态,在分析某一类条件时很有用,你只需要每次选择不同条件,而不需要每次还要去选择图例。
实现思路
(1)通过 myChart.on('legendselectchanged', function(obj) {}); 事件监听图例的改变事件,然后将当前图例状态临时存下来;
(2)再次使用 var option = { legend: { selected: selected } } 配置,在刷新数据的时候设置图例的状态;
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts3 学习</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" id="../../page_favionc">
<script src="../../public/js/echarts3/echarts.js"></script>
</head>
<body>
<button onclick="loadData()">刷新数据</button>
<!-- 记住上次选择的图例 -->
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var selected = {
// 选中'系列1'
// '系列1': true
};
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例' // 设置标题
},
tooltip: {},
legend: {
data:['销量', '销售额'],
selected: selected
},
// x轴
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
// y轴
yAxis: {},
series: [{
name: '销量',
type: 'bar', // 图表类型
data: [5, 20, 36, 10, 10, 20]
},{
name: '销售额',
type: 'bar', // 图表类型
data: [5, 25, 33, 18, 15, 29]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChart.on('legendselectchanged', function(obj) {
selected = obj.selected;
console.log(selected)
});
function getRandomeArray(len) {
var t = [];
for(var i = 0; i < len; i++) {
t.push(Math.random()*30);
}
return t;
}
function loadData() {
option.series[0].data = getRandomeArray(6);
option.series[1].data = getRandomeArray(6);
myChart.setOption(option);
}
</script>
</body>
</html>公共广告位-前端
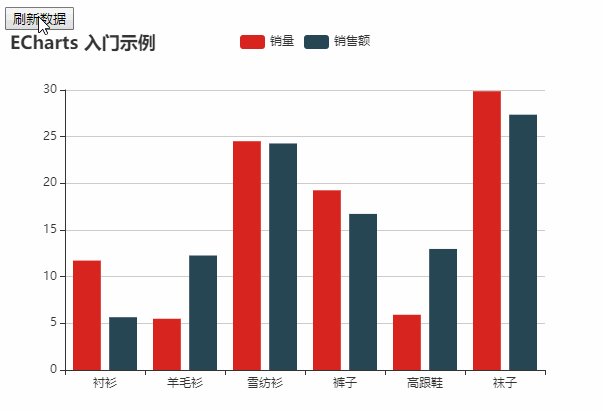
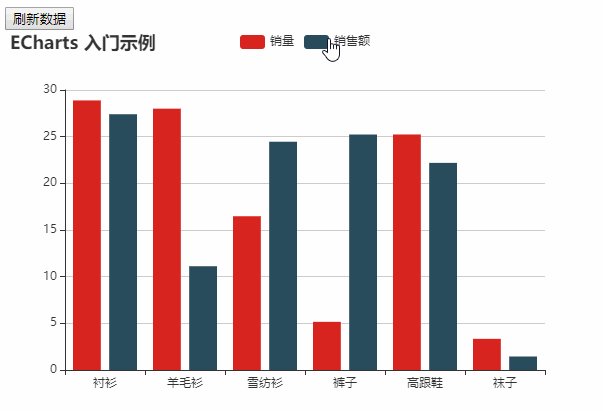
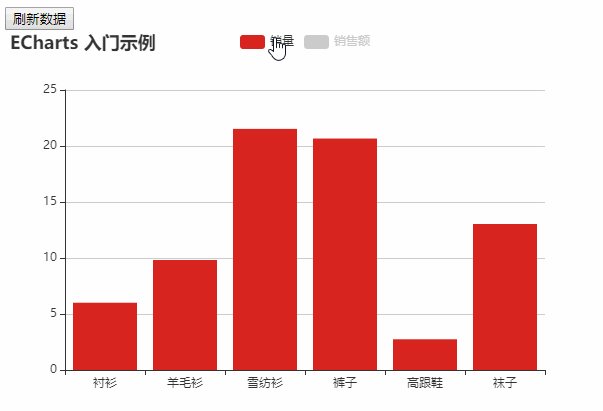
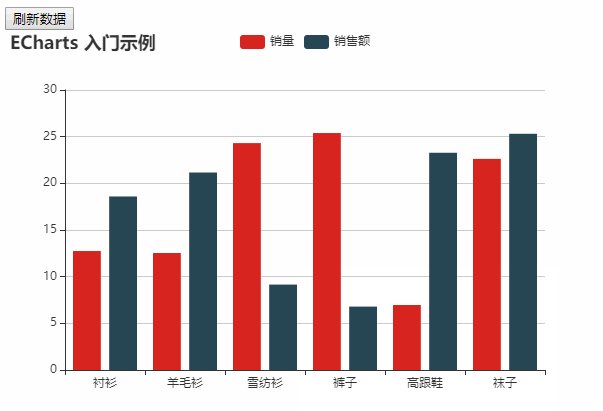
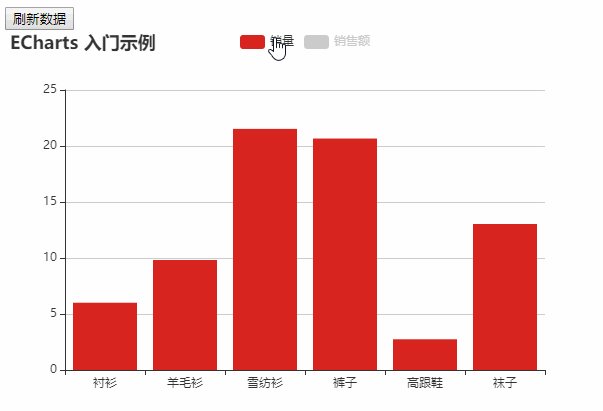
运行效果图如下:

学习知识要善于思考,思考,再思。我就是靠这个方法成为科学家的。 —— 爱因斯坦