本文将介绍 Spring Boot 怎样设置 Banner 颜色,让你的 Banner 脱颖而出。
下面直接上代码:
package com.huangx.springboot.springboot_banner_demo5;
import org.springframework.boot.Banner;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.core.SpringVersion;
@SpringBootApplication
public class SpringbootBannerDemo5Application {
public static void main(String[] args) {
new SpringApplicationBuilder(SpringbootBannerDemo5Application.class)
.main(SpringVersion.class)
.bannerMode(Banner.Mode.CONSOLE).run(args);
}
}上面代码中:
springboot广告位
我的 banner.txt 如下:
_ ___ __ _____ _______ _____ _______ ________
| | | \ \ / // ____|__ __| __ \|_ _\ \ / / ____|
| |__| |\ V /| (___ | | | |__) | | | \ \ / /| |__
| __ | > < \___ \ | | | _ / | | \ \/ / | __|
| | | |/ . \ ____) | | | | | \ \ _| |_ \ / | |____
|_| |_/_/ \_\_____/ |_| |_| \_\_____| \/ |______|
${AnsiColor.BRIGHT_GREEN}
MANIFEST.MF 版本号:${application.version}
APPLICATION.VERSION:${application.formatted-version}
SPRING.VERSION:${spring-boot.version}
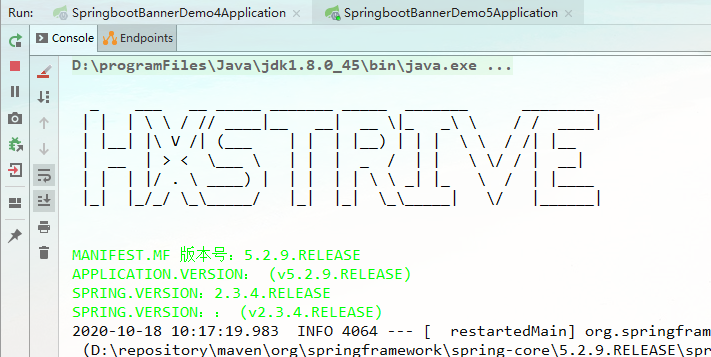
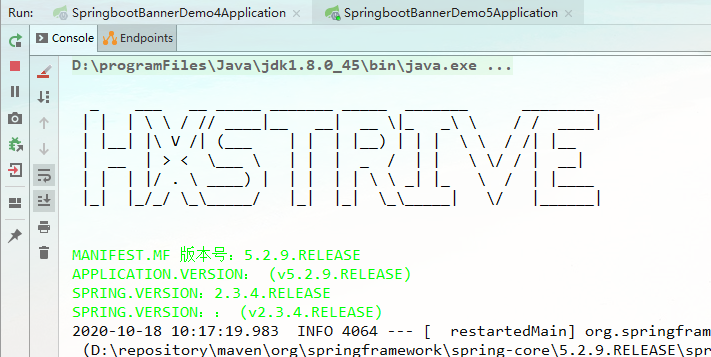
SPRING.VERSION::${spring-boot.formatted-version}其中,${AnsiColor.BRIGHT_GREEN} 用来设置下面的版本信息字符串输出为“翠绿”色。效果如下图:

AnsiColor 还内置了如下很多种类颜色:
DEFAULT:默认颜色
BLACK:黑色
RED:红色
GREEN:绿色
YELLOW:黄色
BLUE:蓝色
MAGENTA:洋红色
CYAN:蓝绿色
WHITE:白色
BRIGHT_BLACK:亮黑色
BRIGHT_RED:亮红色
BRIGHT_GREEN:亮绿色
BRIGHT_YELLOW:亮黄色
BRIGHT_BLUE:亮蓝色
BRIGHT_MAGENTA:亮洋红色
BRIGHT_CYAN:亮蓝绿色
BRIGHT_WHITE:亮白色