下面将介绍怎样利用CSS实现三角形。如果我们将元素的高度和宽度设置为0,然后设置边框宽度。你会得到一个如下图所示的正方形,假如我们将其他三方设置为透明,不就是一个三角形吗?根据这个思路,我们是不是可以得到四个指向不同方向的三角形。如下图:

实例1:设置div的高度和宽度为0,然后设置宽度为40px。四条边的颜色分别为红色、绿色、蓝色和橙色。代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.demo1 {
width: 0;
height: 0;
border: solid 40px;
border-color: red green blue orange;
}
</style>
</head>
<body>
<div class="demo1"></div>
</body>
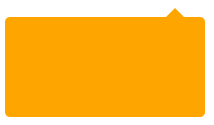
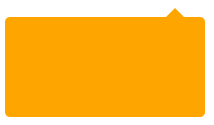
</html>实例2:根据上面我们了解到的三角形实现思路,就可以简单的实现一个聊天的气泡样式(采用下三角形)。如下图:

css广告位
代码示例:下面并没有创建元素去实现三角形,而是在主元素中插入before实现。如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.demo2 {
position: relative;
height: 100px;
width: 200px;
border-radius: 5px;
background: orange;
}
.demo2::before {
content: '';
position: absolute;
top: -19px;
right: 20px;
height: 0;
width: 0;
border: solid 10px;
border-color: transparent transparent orange transparent;
}
</style>
</head>
<body>
<div class="demo2"></div>
</body>
</html>
沉浸于现实的忙碌之中,没有时间和精力思念过去,成功也就不会太远了。——雷音