本文将介绍 js-xlsx 对导出 excel 的每一列手动设置宽度。
js-xlsx 手动设置宽度非常简单,格式如下:
{
// 设置 excel 单元格列的宽度
'!cols': [
{ wch: 10 }, // 第一列
{ wch: 20 }, // 第二列
{ wch: 80 } // 第三列
],
}注意:一个汉字占用两个位置,即 10 表示 5 个汉字
公共广告位-前端
实例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>JS-XLSX Demo</title>
<script type="text/javascript" src='./xlsx-style/xlsx.full.min.js'></script>
</head>
<body>
<p>使用JS导出Excel表,并且设置每列的宽度</p>
<p>
<button onclick="exportExcel()">导出Excel</button>
</p>
<script type="text/javascript">
function saveAs(obj, fileName) {
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj);
tmpa.click();
setTimeout(function () {
URL.revokeObjectURL(obj);
}, 100);
}
function getCharCol(n) {
let temCol = '',
s = '',
m = 0
while (n > 0) {
m = n % 26 + 1
s = String.fromCharCode(m + 64) + s
n = (n - m) / 26
}
return s
}
function s2ab(s) {
if (typeof ArrayBuffer !== 'undefined') {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
} else {
var buf = new Array(s.length);
for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
}
function exportExcel() {
// Excel文件名称
var filename = "write_num.xlsx";
// 单元格样式
var styleBase = {
font: {
sz: 12,
color: {
rgb: '00104E8B'
}
},
border: {
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' }
}
};
var styleCenter = Object.assign({}, styleBase, {
alignment: {
vertical: 'center',
horizontal: 'center'
}
});
var styleLeft = Object.assign({}, styleBase, {
alignment: {
vertical: 'center',
horizontal: 'left'
}
});
var styleBold = Object.assign({}, styleCenter, {
font: {
sz: 12,
bold: true,
color: {
rgb: '004B0082'
}
}
});
// 数据格式
var headers = {
A1: { v: '分类', s: styleBold },
B1: { v: '编程语言', s: styleBold },
C1: { v: '描述信息', s: styleBold }
};
var datas = {
A2: { v: '后端编程', s: styleCenter },
B2: { v: 'Java', s: styleCenter },
C2: { v: '世界上最好的语言', s:styleLeft },
B3: { v: 'C#', s: styleCenter },
C3: { v: '出自微软的手笔,微软的Java', s:styleLeft },
B4: { v: 'PHP', s: styleCenter },
C4: { v: '我不是很喜欢的编程语言', s:styleLeft },
A5: { v: '前端编程', s: styleCenter },
B5: { v: 'JavaScript', s: styleCenter },
C5: { v: '前端人员必会语言,有了JavaScript才有灵魂', s:styleLeft },
A6: { v: '操作系统', s: styleCenter },
B6: { v: 'Linux', s: styleCenter },
C6: { v: '开源的操作系统,适合做服务器', s:styleLeft },
};
// 合并 headers 和 data
var output = Object.assign({}, headers, datas);
console.log(output);
// 表格范围,范围越大生成越慢
var ref = 'A1:D10';
// 构建 workbook 对象
var wb = {
SheetNames: ['Sheet1'],
Sheets: {
// Sheet1 表示工作簿名称
Sheet1: Object.assign({}, output, {
// 设置 excel 单元格列的宽度
'!cols': [
{ wch: 10 }, // 第一列
{ wch: 20 }, // 第二列
{ wch: 80 } // 第三列
],
// excel 表格渲染范围
'!ref': ref,
// 合并 excel 单元格
'!merges': [{
s: { // s开始
c: 0, // 开始列
r: 1 // 开始取值范围
},
e: { // e结束
c: 0, // 结束列
r: 3 // 结束范围
}
}]
})
}
};
// 写出Excel工作簿
// XLSX.writeFile(wb, filename);
var tmpDown = new Blob([
s2ab(
// 这里的数据是用来定义导出的格式类型
XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
})
)
], {
type: ""
});
saveAs(tmpDown, "这里是下载的文件名.xlsx");
}
</script>
</body>
</html>运行效果如下图:

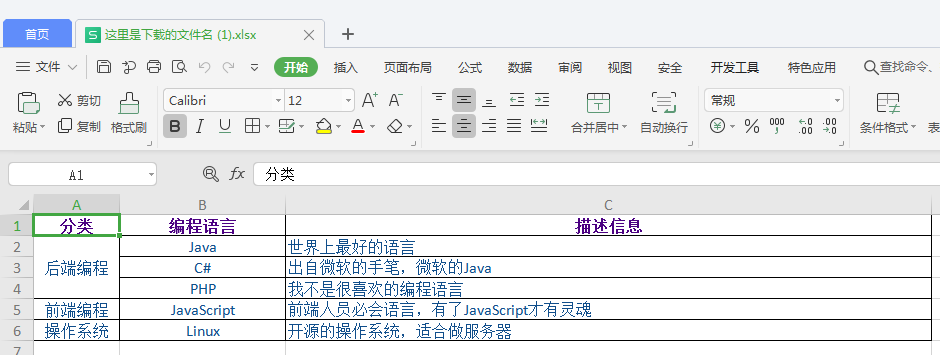
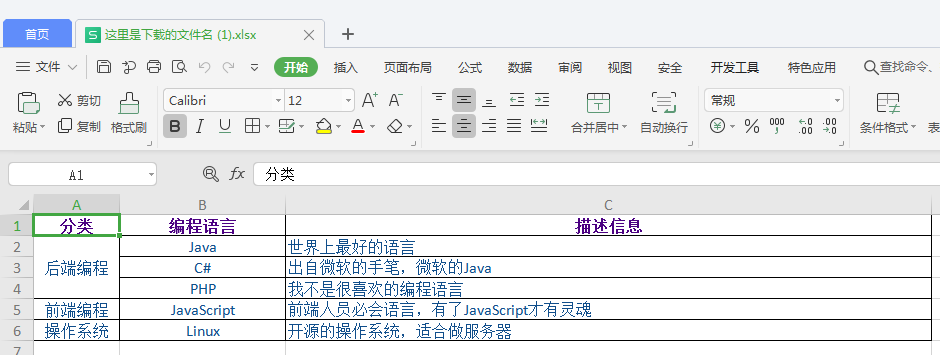
点击“导出Excel”按钮导出Excel表格,如下图: