本文将通过一个简单的表格介绍 js-xlsx 对单元格进行字体、颜色、合并以及单元格边框等基础设置,来格式化我们导出的 Excel。
js-xlsx 设置边框是通过 border 属性进行设置,通过 left、bottom、right、top 四个子属性控制单元格的四条边。格式如下:
{
border: { // 设置边框
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' }
}
};公共广告位-前端
下面是完成的实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>JS-XLSX Demo</title>
<script type="text/javascript" src='./xlsx-style/xlsx.full.min.js'></script>
</head>
<body>
<p>使用JS导出Excel表,并且设置单元格边框</p>
<p>
<button onclick="exportExcel()">导出Excel</button>
</p>
<script type="text/javascript">
function saveAs(obj, fileName) {
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj);
tmpa.click();
setTimeout(function () {
URL.revokeObjectURL(obj);
}, 100);
}
function getCharCol(n) {
let temCol = '',
s = '',
m = 0
while (n > 0) {
m = n % 26 + 1
s = String.fromCharCode(m + 64) + s
n = (n - m) / 26
}
return s
}
function s2ab(s) {
if (typeof ArrayBuffer !== 'undefined') {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
} else {
var buf = new Array(s.length);
for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
}
function exportExcel() {
// Excel文件名称
var filename = "write_num.xlsx";
// 单元格样式
var styleBase = {
font: {
sz: 10,
color: {
rgb: '00104E8B'
}
},
border: { // 设置边框
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' }
}
};
// 数据格式
var headers = {
A1: { v: '分类', s: styleBase },
B1: { v: '编程语言', s: styleBase },
C1: { v: '描述信息', s: styleBase }
};
var datas = {
A2: { v: '后端编程', s: styleBase },
B2: { v: 'Java', s: styleBase },
C2: { v: '世界上最好的语言', s:styleBase },
B3: { v: 'C#', s: styleBase },
C3: { v: '出自微软的手笔,微软的Java', s:styleBase },
B4: { v: 'PHP', s: styleBase },
C4: { v: '我不是很喜欢的编程语言', s:styleBase },
A5: { v: '前端编程', s: styleBase },
B5: { v: 'JavaScript', s: styleBase },
C5: { v: '前端人员必会语言,有了JavaScript才有灵魂', s:styleBase },
A6: { v: '操作系统', s: styleBase },
B6: { v: 'Linux', s: styleBase },
C6: { v: '开源的操作系统,适合做服务器', s:styleBase },
};
// 合并 headers 和 data
var output = Object.assign({}, headers, datas);
console.log(output);
// 表格范围,范围越大生成越慢
var ref = 'A1:D10';
// 构建 workbook 对象
var wb = {
SheetNames: ['Sheet1'],
Sheets: {
// Sheet1 表示工作簿名称
Sheet1: Object.assign({}, output, {
// 设置 excel 单元格列的宽度
'!cols': [
{ wch: 10 }, // 第一列
{ wch: 20 }, // 第二列
{ wch: 80 } // 第三列
],
// excel 表格渲染范围
'!ref': ref,
// 合并 excel 单元格
'!merges': [{
s: { // s开始
c: 0, // 开始列
r: 1 // 开始取值范围
},
e: { // e结束
c: 0, // 结束列
r: 3 // 结束范围
}
}]
})
}
};
// 写出Excel工作簿
// XLSX.writeFile(wb, filename);
var tmpDown = new Blob([
s2ab(
// 这里的数据是用来定义导出的格式类型
XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
})
)
], {
type: ""
});
saveAs(tmpDown, "这里是下载的文件名.xlsx");
}
</script>
</body>
</html>运行效果图:

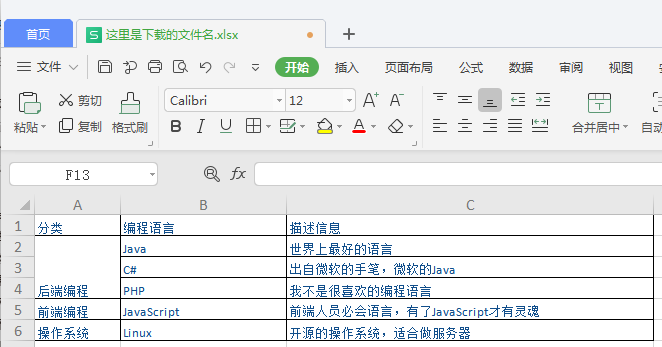
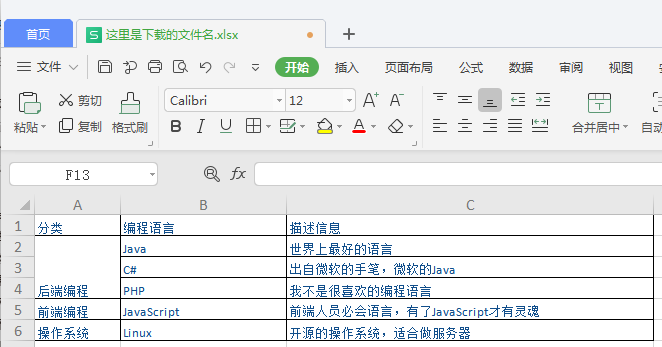
点击“导出Excel”按钮,导出Excel,然后打开。如下图:













不生效
下载文章附件中的 demo.7z 压缩包,里面包含 demo 运行试试看