本文通过实例介绍怎样通过 js-xlsx 对 excel 某个单元格进行格式化,设置单元格背景颜色、字体、边框等。
js-xlsx 格式化单元格是在单元格数据中添加一个 key 为 s 的 json 对象。配置如下:
var datas = {
A1: {
v: '数据',
s: {
font: {
sz: 14,
bold: true,
color: { rgb: "FFFFAA00" }
},
fill: {
bgColor: {
indexed: 64
},
fgColor: {
rgb: "FFFF00"
}
}
}
}
};公共广告位-前端
单元格样式
| 样式属性 | 子属性 | 取值 |
| fill 填充 | patternType 填充方式 | "solid" or "none" |
| fgColor | COLOR_SPEC |
| bgColor 背景颜色 | COLOR_SPEC |
| font 字体格式 | name 字体名称 | "Calibri" // default |
| sz 字体大小 | "11" // font size in points |
| color 字体颜色 | COLOR_SPEC |
| bold 是否为粗体 | true or false |
| underline 是否有下划线 | true or false |
| italic 是否为斜体字 | true or false |
| strike | true or false |
| outline | true or false |
| shadow | true or false |
| vertAlign | true or false |
| numFmt 数字格式化 |
| "0" // integer index to built in formats, see StyleBuilder.SSF property |
|
| "0.00%" // string matching a built-in format, see StyleBuilder.SSF |
|
| "0.0%" // string specifying a custom format |
|
| "0.00%;\\(0.00%\\);\\-;@" // string specifying a custom format, escaping special characters |
|
| "m/dd/yy" // string a date format using Excel's format notation |
| alignment 对齐方式 | vertical 垂直对齐方式 | "bottom" or "center" or "top" |
| horizontal 水平对齐方式 | "bottom" or "center" or "top" |
| wrapText 文本是否自动换行 | true or false |
| readingOrder | 2 // for right-to-left |
| textRotation | Number from 0 to 180 or 255 (default is 0 ) |
|
| 90 is rotated up 90 degrees |
|
| 45 is rotated up 45 degrees |
|
| 135 is rotated down 45 degrees |
|
| 180 is rotated down 180 degrees |
|
| 255 is special, aligned vertically |
border 边框 | top 上边框 | { style: BORDER_STYLE, color: COLOR_SPEC } |
| bottom 下边框 | { style: BORDER_STYLE, color: COLOR_SPEC } |
| left 左边框 | { style: BORDER_STYLE, color: COLOR_SPEC } |
| right 右边框 | { style: BORDER_STYLE, color: COLOR_SPEC } |
| diagonal | { style: BORDER_STYLE, color: COLOR_SPEC } |
| diagonalUp | true or false |
| diagonalDown | true or false |
COLOR_SPEC
填充、字体和边框的颜色被指定为对象,或者:
{ auto: 1} 自动指定值
{ rgb: "FFFFAA00" } 指定十六进制ARGB值
{ theme: "1", tint: "-0.25"} 为主题颜色和色调值指定整数索引(默认为0)
{ indexed: 64} fill.bgColor 的默认值
BORDER_STYLE
边框样式是一个字符串值,可以使用以下任何一个值:
thin
medium
thick
dotted
hair
dashed
mediumDashed
dashDot
mediumDashDot
dashDotDot
mediumDashDotDot
slantDashDot
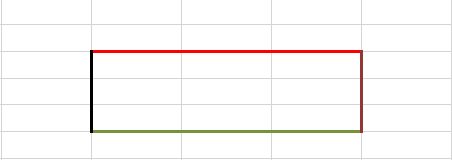
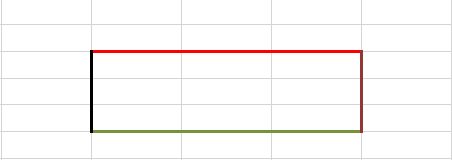
合并区域的边界为合并区域内的每个单元指定。因此,要将一个框边框应用到一个合并区域的3x3单元格,需要为8个不同的单元格指定边框样式。如下图:

其中:
左边边框:需要设置左边三个单元格的左边边框
右边边框:需要设置右边三个单元格的右边边框
顶部边框:需要设置顶部三个单元格的顶部边框
底部边框:需要设置底部三个单元格的底部边框
实例
对 excel 的 C2 单元格进行格式化,设置字体为粗字体、字体大小为14,设置颜色为 #FFAA00,并且设置背景颜色为 #FFFF00。完成代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>JS-XLSX Demo</title>
<script type="text/javascript" src='./xlsx-style/xlsx.full.min.js'></script>
</head>
<body>
<p>使用JS导出Excel表,并且对表格的单元格进行格式化</p>
<p>
<button onclick="exportExcel()">导出Excel</button>
</p>
<script type="text/javascript">
function exportExcel() {
var datas = {
'!ref': 'A1:D10',
A1: { v: '分类' },
B1: { v: '编程语言' },
C1: { v: '描述信息' },
A2: { v:'后端编程' },
B2: { v:'Java' },
C2: {
v:'世界上最好的语言',
s:{
font: {
sz: 14,
bold: true,
color: { rgb: "FFFFAA00" }
},
fill: {
bgColor: {
indexed: 64
},
fgColor: {
rgb: "FFFF00"
}
}
}
},
A3: { v:'后端编程' },
B3: { v:'C#' },
C3: { v:'出自微软的手笔,微软的Java' },
A4: { v:'后端编程' },
B4: { v:'PHP' },
C4: { v:'我不是很喜欢的编程语言' },
A5: { v:'前端编程' },
B5: { v:'JavaScript' },
C5: { v:'前端人员必会语言,有了JavaScript才有灵魂' },
A6: { v:'操作系统' },
B6: { v:'Linux' },
C6: { v:'开源的操作系统,适合做服务器' },
};
var wb = {
SheetNames: ['Sheet1'],
Sheets: {
Sheet1: datas
}
};
var tmpDown = new Blob([
s2ab(
// 这里的数据是用来定义导出的格式类型
XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
})
)
], {
type: ""
});
saveAs(tmpDown, "write_num.xlsx");
}
function saveAs(obj, fileName) {
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj);
tmpa.click();
setTimeout(function () {
URL.revokeObjectURL(obj);
}, 100);
}
function s2ab(s) {
if (typeof ArrayBuffer !== 'undefined') {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) {
view[i] = s.charCodeAt(i) & 0xFF;
}
return buf;
} else {
var buf = new Array(s.length);
for (var i = 0; i != s.length; ++i) {
buf[i] = s.charCodeAt(i) & 0xFF;
}
return buf;
}
}
</script>
</body>
</html>实例运行效果如下图:

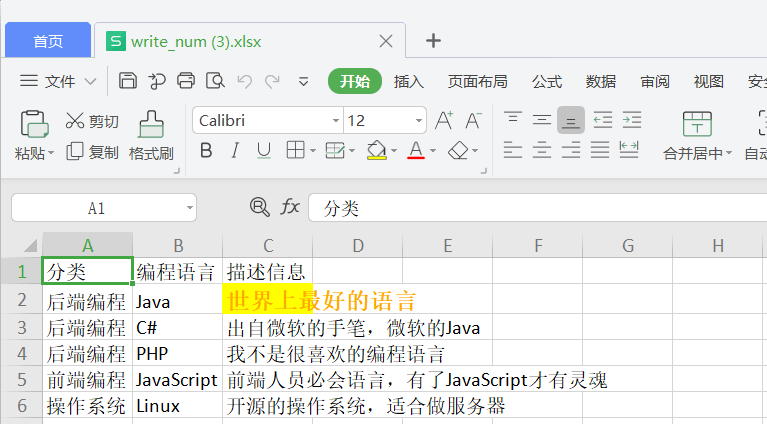
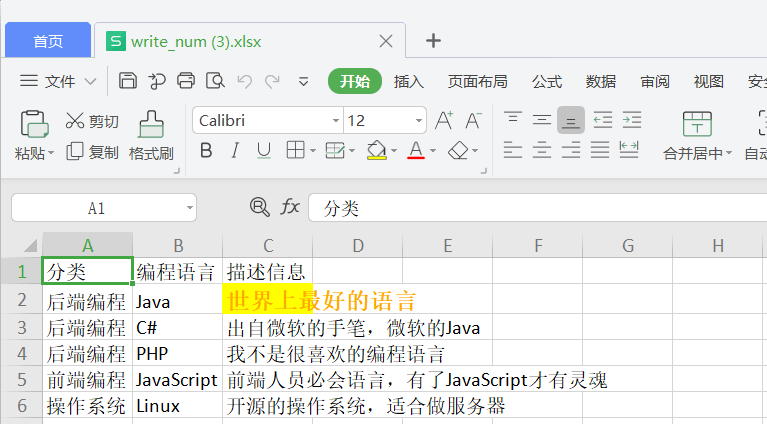
点击“导出Excel”按钮,将数据导出到 Excel 表格。excel 效果如下图:

注意:该实例不能使用 js-xlsx 库,我们需要到 github / npm 库上面去下载 xlsx-style 库。淘宝 npm 库地址 https://npm.taobao.org/package/xlsx-style