jx-xlsx 合并单元格使用“!merges”特定关键字,格式如下:
[{
s: { // s 开始位置
c: 0, // 开始列
r: 0 // 开始取值范围
},
e: { // e 结束位置
c: 3, // 结束列
r: 0 // 结束范围
}
}]其中:
s 应该是 start,开始
e 应该是 end,结束
c 应该是 column,列
r 应该是 row,行
公共广告位-前端
实例关键代码:
// 表格范围,范围越大生成越慢
var ref = 'A1:D10';
// 构建 workbook 对象
var wb = {
SheetNames: ['Sheet1'],
Sheets: {
// Sheet1 表示工作簿名称
Sheet1: Object.assign({}, output, {
'!ref': ref,
// 合并
'!merges': [{ // 合并第一行的第一、第二、第三、第四列
s: { // s开始
c: 0, // 开始列
r: 0 // 开始取值范围
},
e: { // e结束
c: 3, // 结束列
r: 0 // 结束范围
}
}]
})
}
};
// 写出Excel工作簿
XLSX.writeFile(wb, filename);完整实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>JS-XLSX Demo</title>
<script type="text/javascript" src='./libs/xlsx.full.min.js'></script>
</head>
<body>
<p>使用JS导出Excel表,将表格标题进行列合并</p>
<p>
<button onclick="exportExcel()">导出Excel</button>
</p>
<script type="text/javascript">
function exportExcel() {
// Excel文件名称
var filename = "write_num.xlsx";
// 数据头
var headers = {
A1: { v: '2019年学生成绩表' },
A2: { v: '编号' },
B2: { v: '姓名' },
C2: { v: '年龄' },
D2: { v: '邮箱' }
};
// 数据正文
var datas = {
A3: { v:'100' },
B3: { v:'张三' },
C3: { v:'28' },
D3: { v:'sanzhang@outlook.com' },
A4: { v:'200' },
B4: { v:'李四' },
C4: { v:'26' },
D4: { v:'sili@sina.com' }
};
// 合并 headers 和 data
var output = Object.assign({}, headers, datas);
// 表格范围,范围越大生成越慢
var ref = 'A1:D10';
// 构建 workbook 对象
var wb = {
SheetNames: ['Sheet1'],
Sheets: {
// Sheet1 表示工作簿名称
Sheet1: Object.assign({}, output, {
'!ref': ref,
// 合并
'!merges': [{
s: { // s开始
c: 0, // 开始列
r: 0 // 开始取值范围
},
e: { // e结束
c: 3, // 结束列
r: 0 // 结束范围
}
}]
})
}
};
// 写出Excel工作簿
XLSX.writeFile(wb, filename);
}
</script>
</body>
</html>运行 demo 效果如下图:

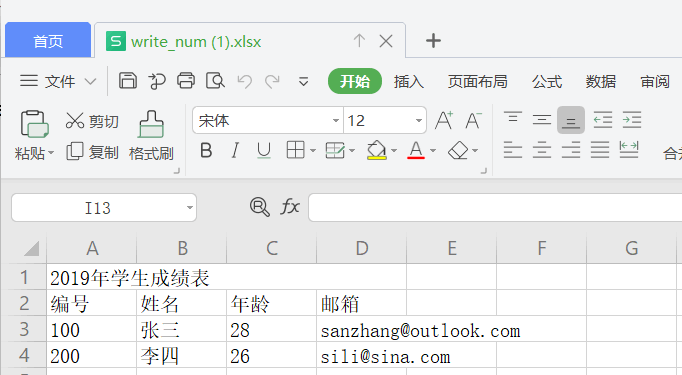
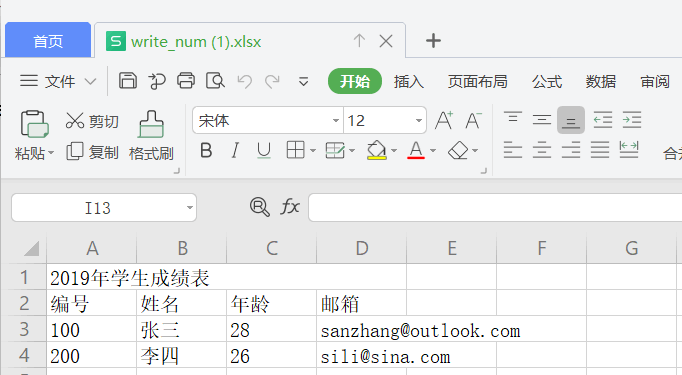
点击“导出Excel”按钮导出数据。如下图:

注意:
在上面的实例代码中,我们看见有 A1、A2、A3 等值,这些其实就是 excel 表格中用来定位单元格的。如果你的数据是一个JSON数组,你需要将数据转换成 A1、A2、A3等数据。