本文将介绍怎样通过 js-xlsx 将前端 table 表格数据直接导出到 excel 数据表中。
在开始运行下面实例前,我们需要先去下载 js-xlsx 库文件。你可以访问 https://github.com/SheetJS/sheetjs 地址去下载,下载成功后将下面的代码保存到 demo.html 文件。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>JS-XLSX Demo</title>
<script type="text/javascript" src='./libs/xlsx.full.min.js'></script>
</head>
<body>
<table id="data-table" border="1" width="50%">
<tbody>
<tr>
<td>编号</td>
<td>名称</td>
<td>价格</td>
<td>日期</td>
</tr>
<tr>
<td>1</td>
<td>《Java架构师》</td>
<td>¥78.5</td>
<td>2018-10-11</td>
</tr>
<tr>
<td>2</td>
<td>《Python入门到精通》</td>
<td>¥65.3</td>
<td>2019-03-22</td>
</tr>
<tr>
<td>3</td>
<td>《JavaScript高级教程》</td>
<td>¥89.4</td>
<td>2017-04-13</td>
</tr>
</tbody>
</table>
<p>
将上面表格的内容导出到Excel文件
</p>
<p>
<button onclick="exportExcel()">导出Excel</button>
</p>
<script type="text/javascript">
function exportExcel() {
// 获取表格的Dom对象
var elt = document.getElementById('data-table');
// 创建Excel工作簿,即一个Excel文件
var wb = XLSX.utils.table_to_book(elt, {
sheet: "SheetJS" // 工作表格名称
});
// 导出工作表
return XLSX.writeFile(wb, 'SheetJSTableExport.xlsx');
}
</script>
</body>
</html>公共广告位-前端
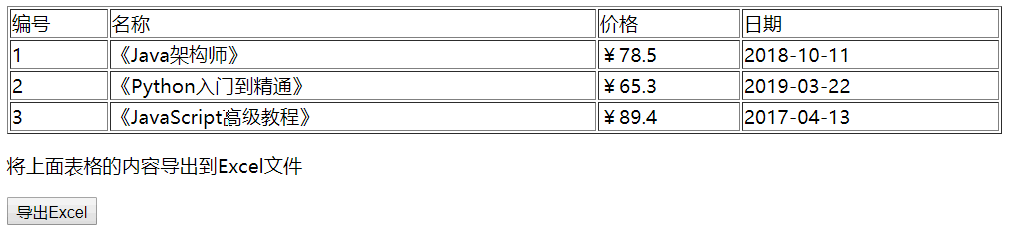
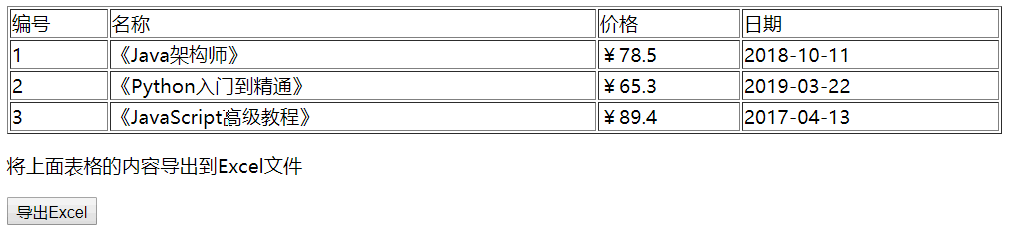
运行 demo 程序的效果图如下:

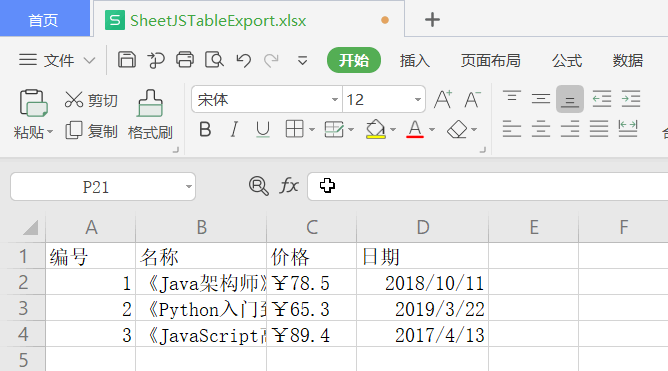
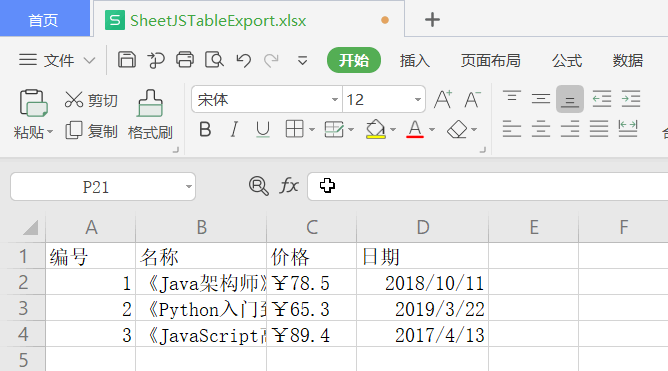
点击“导出Excel”按钮去导出数据表。如下图: