本文将介绍怎样在VScode中通过Easy Less 插件自动编译我们的less(当我们的文件修改后保存时自动编译)
下面将介绍怎样在VSCode中实现Less自动编译。
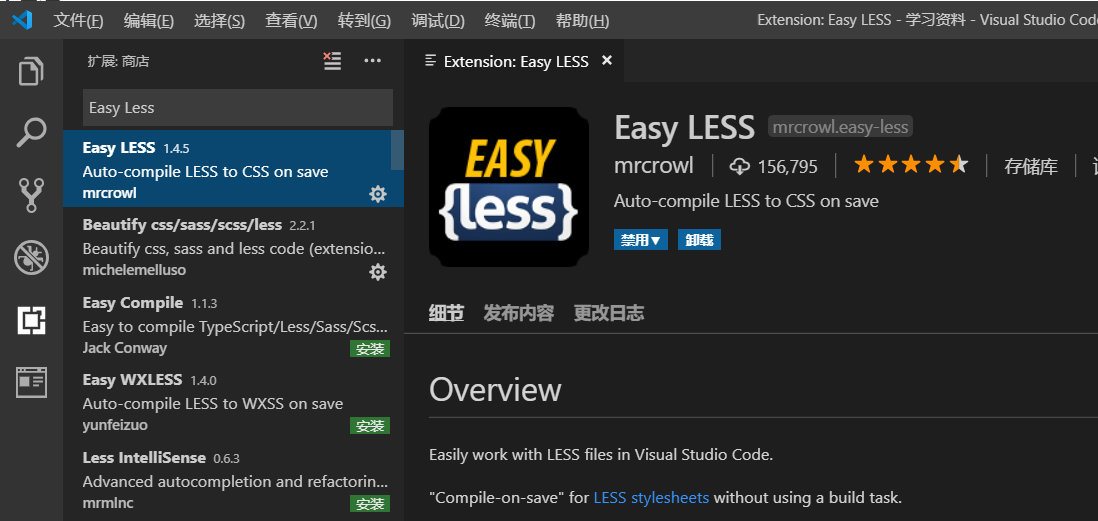
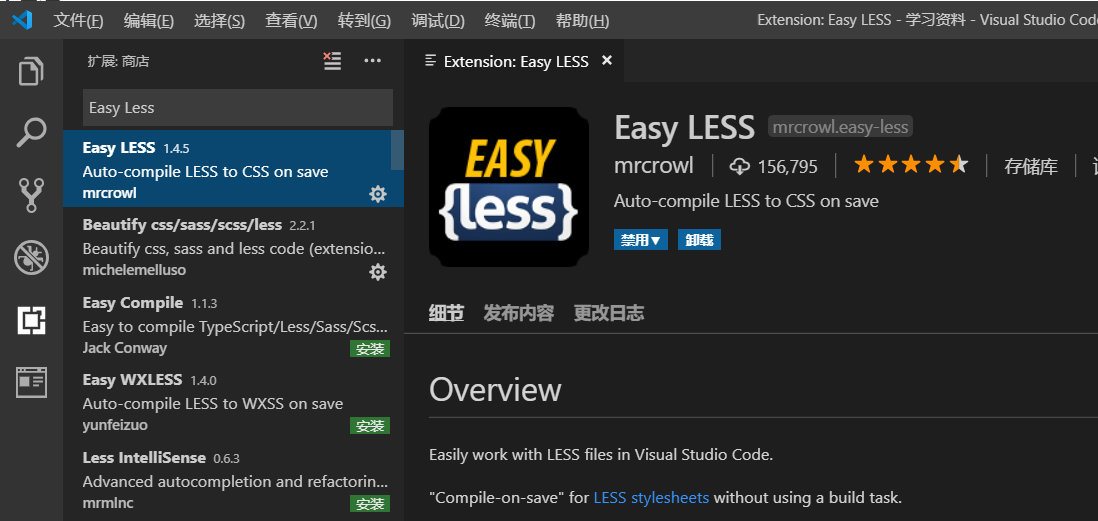
第一步:从 vscode 商店中下载 Easy Less插件。如下图:

注意:从上图可知,Easy LESS的下载次数很多的,评分也不错。
第二步:配置 settings.json 文件(文件 -> 首选项 -> 设置 - 搜索设置settings.json)。如下图:

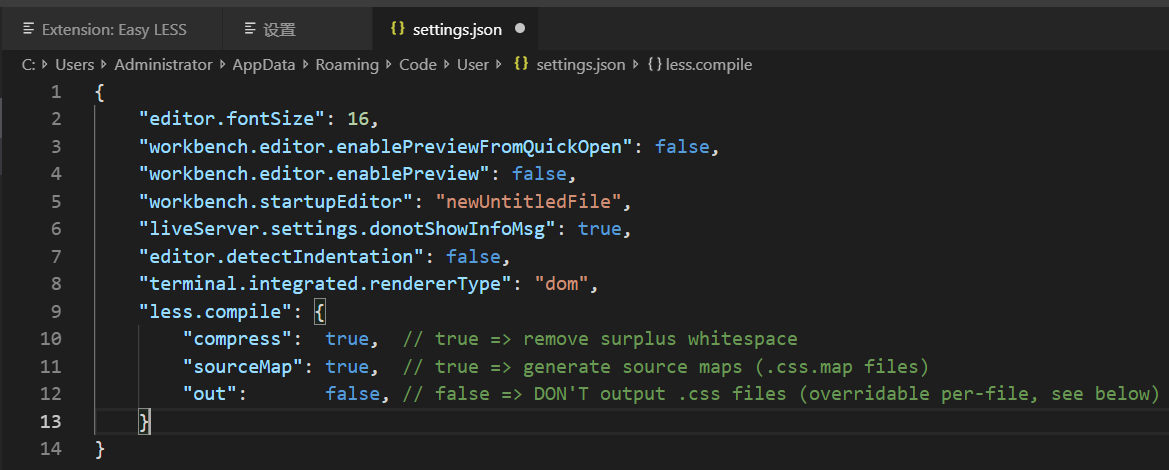
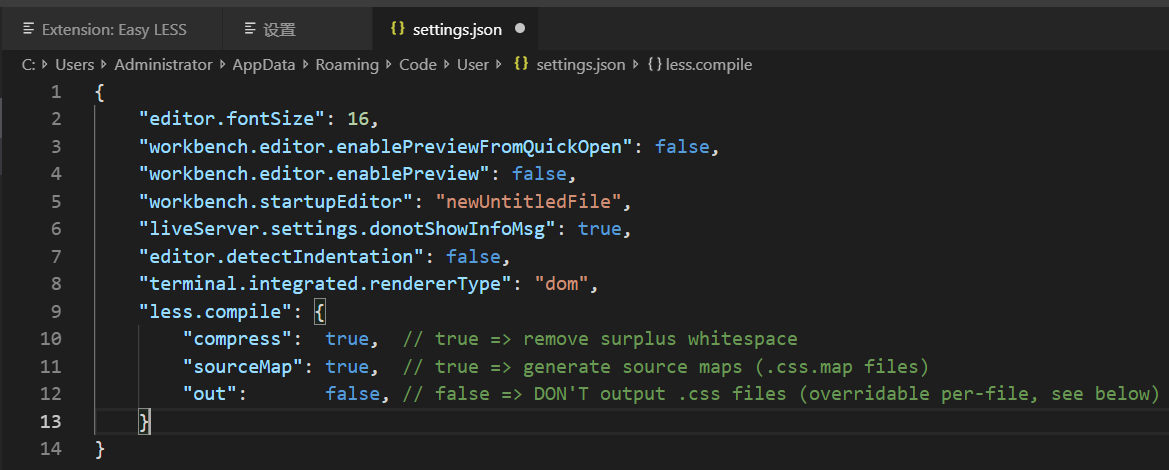
点击上图的“在 settings.json 中编辑”连接。去配置 Easy Less,如下图:

上面配置信息“less.compile”配置了当我们保存less文件后,自动编译less文件。其中:
公共广告位-其他
实例:配置将CSS输出到项目根目录下面的css目录下面;将编译后的css文件输出到当前目录。
{ //settings.json
...
"less.compile": {
// 输出到指定的目录
"out": "${workspaceRoot}\\css\\"
// 输出到当前目录,文件名称为"less文件名称.css"
"out": ".\\"
}
}注意:${workspaceRoot} 代表当前项目的根目录,后面路径自行配置。
更多关于Easy LESS的用法,可以查看VSCode应用商店对插件的介绍(文档是英文的)。