最近在学习ES6的Proxy,想通过Proxy的set拦截实现修改数据后自动刷新DOM的一个小功能,但是遇见了“Uncaught TypeError: 'set' on proxy: trap returned falsish for property **”错误。本文将解决该问题!!!
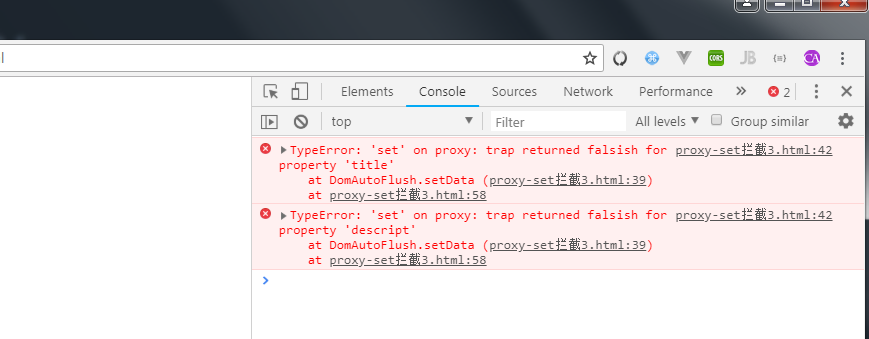
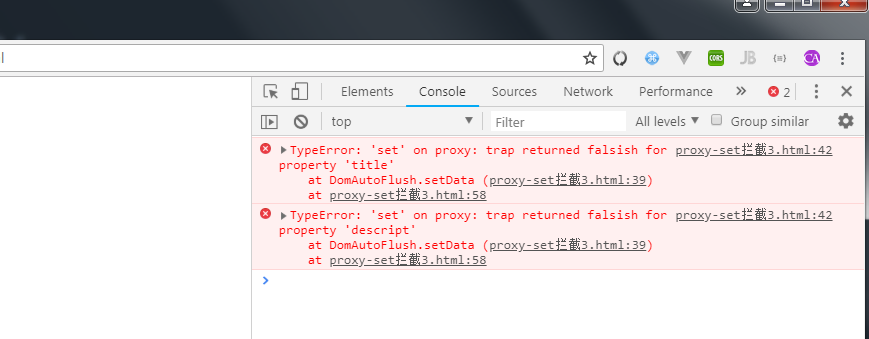
最近在学习ES6的Proxy,想通过Proxy的set拦截实现修改数据后自动刷新DOM的一个小功能,但是遇见了“Uncaught TypeError: 'set' on proxy: trap returned falsish for property **”错误。截图如下:

我的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES6 Proxy</title>
</head>
<body>
<h2 id="title"></h2>
<div id="descript"></div>
<script type="text/javascript">
// 封装一下
// 数据绑定,当某些数据改变时候同步更新dom
class DomAutoFlush {
constructor(data) {
this.data = new Proxy(data, {
set: function(target, property, value) {
target[property] = value;
// 更新Dom
let docObj = document.getElementById(property);
docObj.innerHTML = target[property];
}
});
}
setData(argData) {
for(let item in argData) {
let val = argData[item];
try {
if(val !== this.data[item]) {
this.data[item] = val;
}
} catch(e) {
console.error(e)
}
}
}
}
// 定义我们的数据
let obj = new DomAutoFlush({
title: '',
descript: ''
});
// 定时更新数据代理数据 proxyData,有代理对象内部去更新Dom
setInterval(function(){
obj.setData({
title: new Date().toLocaleString(),
descript: new Date().toLocaleTimeString()
});
}, 1000);
</script>
</body>
</html>在网上Google了很久,原来是我在Proxy的set中没有返回值。返回true表示设置成功,false表示设置失败。修改Proxy代码如下:
constructor(data) {
this.data = new Proxy(data, {
set: function(target, property, value) {
target[property] = value;
// 更新Dom
let docObj = document.getElementById(property);
docObj.innerHTML = target[property];
// ##### 就是这行代码 #####
return true;
}
});
}问题就解决了。