本文将介绍怎样启用Tomcat的Gzip压缩,提高访问Tomcat的速度,减少流量。
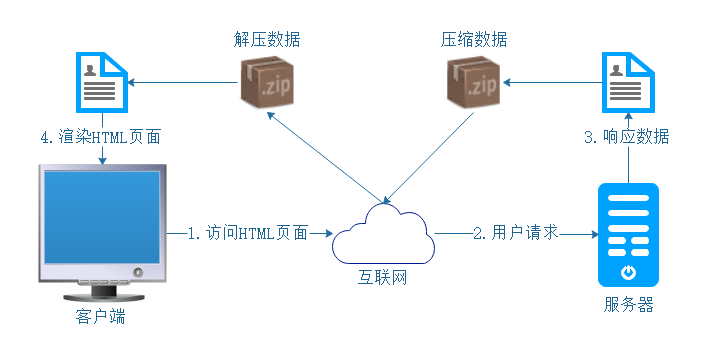
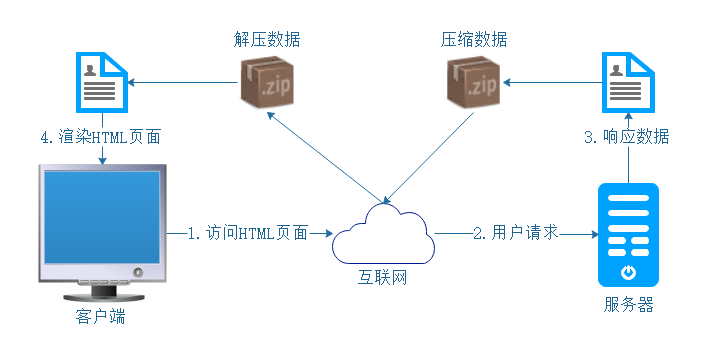
HTTP压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求服务器对应资源后,从服务器端将资源文件压缩,再输出到客户端,由客户端的浏览器负责解压缩并浏览。如下图:

HTTP压缩通过减小HTTP响应数据包的大小来减少服务端响应时间。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP、JSP、ASP 、Servlet、SHTML 等输出的网页也能进行压缩,压缩效率也很高。而GZIP本身就是一种网络流压缩算法,而且应用相当广泛。
tomcat广告位
Gzip压缩简介
HTTP 协议支持GZIP 压缩机制,也称协议压缩。 HTTP GZIP压缩是由WEB服务器和浏览器共同遵守的协议,也就是说WEB服务器和浏览器都必须遵守。目前主流的服务器和浏览器都支持GZIP压缩技术。包括 IE、FireFox、Opera 等;服务器有 tomcat、Apache 和 IIS 等。
GZIP 主要用来压缩 html、css、javascript 等静态文本文件,也支持对动态生成的,包括CGI、PHP、JSP、ASP、Servlet、SHTML 等输出的网页也能进行压缩。
GZIP 压缩的比率通常在3~10 倍之间,这样可以大大节省服务器的网络带宽,大大提升浏览器的浏览速度。
GZIP 是一种数据压缩格式,默认且目前仅使用 deflate 算法压缩 data 部分;deflate 是一种压缩算法,是 huffman 编码的一种加强。
协议压缩就是依据HTTP协议进行压缩,不需要程序员进行压缩,解压编码,而是把压缩过程交给WEB服务器,将解压过程交给客户端。 如果客户端为支持GZIP压缩的浏览器,那么解压过程也不需要程序员参与,浏览器会按照一定的规则自动进行解压缩;如果客户端为HttpClient ,那么就需要手动进行GZIP解码了。
压缩过程:客户端发送http请求,如果请求头 header 中携带 Accept-Encoding: gzip,deflate (现在的浏览器一般默认都是这样),那么浏览器的意思是:服务器需要进行 GZIP压 缩, 再看响应内容的类型是否满足服务器配置的需要压缩的类型。如果符合,那么WEB服务器在传输响应内容之前,会对响应内容进行压缩,并在响应头中添加 Content-Encoding gzip;如果不符合,那么将不压缩,直接返回。
解压过程:(浏览器)客户端接收到响应,如果响应头中包含Content-Encoding GZIP,那么浏览器会自动将响应内容进行GZIP解压缩,然后再呈现在页面上。如果不包含,那么将直接呈现在页面上。
GZIP的缺点。相对于没有进行GZIP的工程来说,使用GZIP要增加服务器压缩的压力(cpu消耗)、客户端解压缩的压力,故而对服务器的配置需求更高。另外压缩也要耗费时间,想占用更小的空间,得到高压缩比率,肯定要牺牲较长的时间;反之,如果时间较为宝贵,要求快速,那么所得的压缩比率一定较小,当然会占用更大的空间了(压缩比率=原内容大小/压缩后大小,压缩比率越大,则表明压缩后占用空间的压缩包越小),这就是物理空间与时间的矛盾。
Tomcat中配置方法
Tomcat 需要 5.0 以上版本才支持 Gzip,Tomcat配置Gzip文件需要修改 %TOMCAT_HOME%/conf/server.xml 配置文件,修订节点如下:
<Connector port="8080"
protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
compression="on"
compressionMinSize="2048"
noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html, text/xml, text/javascript, application/javascript, text/css, text/plain, text/json"/>
<!--
text/html 匹配HTML文件
text/xml 匹配XML文件
text/javascript 匹配JS文件
application/javascript 匹配JS文件
text/css 匹配CSS文件
text/plain 匹配普通的TXT文本文件
text/json 匹配JSON文件或数据
-->
参数说明:
compression="on" 是否开启压缩。如果为 "on" 开启Gzip;如果为 "off",则关闭Gzip压缩;如果为 "force",则在任何情况都开启Gzip。
compressionMinSize="2048" 大于 2KB 的文件才进行压缩。用于指定压缩的最小数据大小,单位B,默认2048B。注意此值的大小,如果配置不合理,产生的后果是小文件压缩后反而变大了,达不到预想的效果。
noCompressionUserAgents="gozilla, traviata" 对于这两种浏览器,不进行压缩。其值为正则表达式,匹配的 UA 将不会被压缩,默认空。
compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json" 会被压缩的 MIME 类型列表,多个使用逗号隔开。本实例配置表明支持 html、xml、js、css、json 等文件格式的压缩。compressableMimeType 很重要,它用来告知 Tomcat 要对哪一种文件进行压缩,如果类型指定错误了,肯定是无法压缩的。MIME类型可以通过浏览器调试器查看HTTP头部中的 Content-Type 字段。
检查Gizp配置是否成功
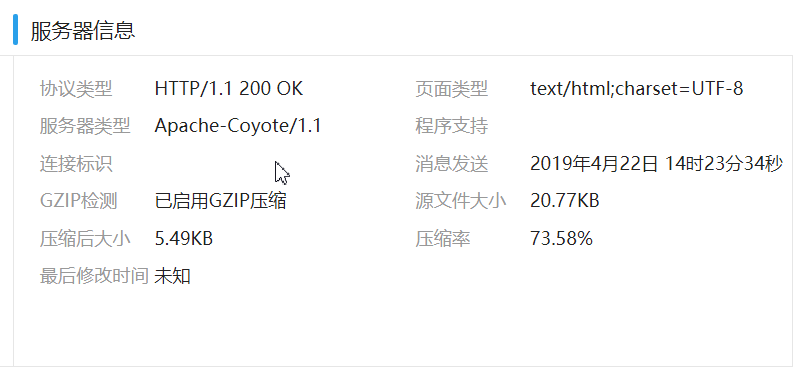
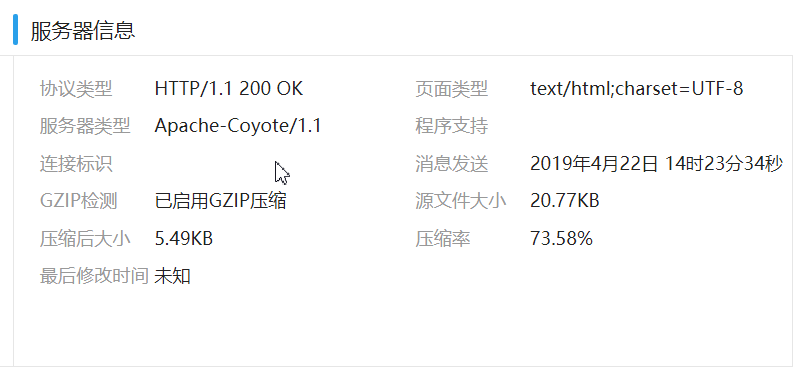
修改完之后重启下tomcat即可,最后去一些站在工具网站检查你的Tomcat页面是否被压缩。如下图:

一起用GZIP压缩,压缩率为73.58%。一个20.77KB的页面,压缩后只有5.49KB。如果你的网站一天有上万、上十万人访问,则节约的流量可想而知((20.77KB - 5.49KB) * 100000)。