本文将介绍在页同时由多个<router-view>时,通过给<router-view>添加名称来进行区分。
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置 (带上 s):
const router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Foo, /* 渲染没有命名的router-view */
a: Bar, /* 将Bar应用到name为a的router-view */
b: Baz /* 将Baz应用到name为b的router-view */
}
}
]
})上面代码创建了3个router-view,当我们使用routes指定一个路由时,需要使用components指定多个组件到不同的router-view。
vue广告位
嵌套命名视图
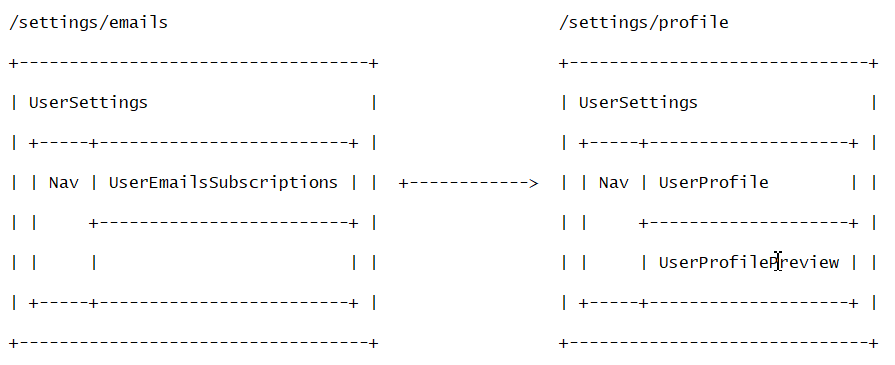
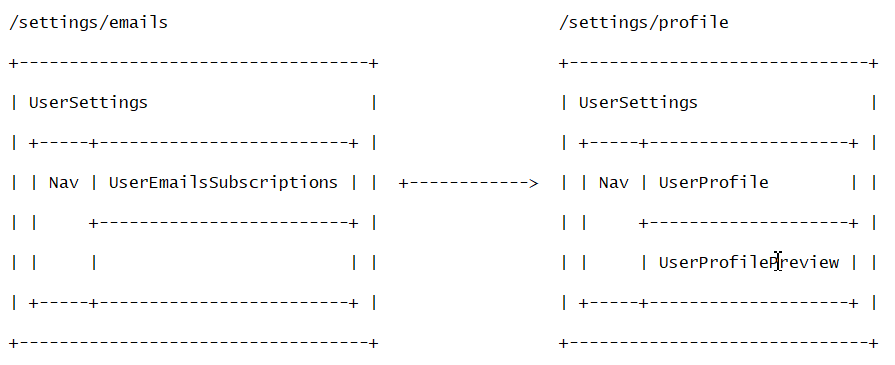
我们也有可能使用命名视图创建嵌套视图的复杂布局。这时你也需要命名用到的嵌套 router-view 组件。我们以一个设置面板为例:

Nav 只是一个常规组件。
UserSettings 是一个视图组件。
UserEmailsSubscriptions、UserProfile、UserProfilePreview 是嵌套的视图组件。
注意:我们先忘记 HTML/CSS 具体的布局的样子,只专注在用到的组件上
UserSettings 组件的 <template> 部分应该是类似下面的这段代码:
<!-- UserSettings.vue -->
<div>
<h1>User Settings</h1>
<NavBar/>
<router-view/>
<router-view name="helper"/>
</div>
然后你可以用这个路由配置完成该布局:
{
path: '/settings',
/* 你也可以在顶级路由配置命名视图 */
component: UserSettings,
children: [
{
/* 路由地址 /settings/emails */
path: 'emails',
component: UserEmailsSubscriptions
},
{
/* 路由地址 /settings/profile */
path: 'profile',
components: {
default: UserProfile,
helper: UserProfilePreview /* 设置到name="helper"的router-view */
}
}
]
}