表格由table标签来定义。每个表格均有若干行(由tr标签定义),每行被分割为若干单元格(由td标签定义)。字母td指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td>
标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>HTML表格</title>
</head>
<body>
<table width="300px" height="auto" border="1">
<tr>
<td>编号</td>
<td>名称</td>
<td>性别</td>
</tr>
<tr>
<td>101</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>102</td>
<td>李小艳</td>
<td>女</td>
</tr>
</table>
</body>
</html>
上面用<table>标签定义了一个表格,<tr>定义表格的一行,<td>定义表格的单元格。效果图:

html5广告位
<table>标签的属性:
| 属性 | 值 | 描述 | 使用在哪些DTD
|
|---|
| align | | 不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 | Transitional Frameset |
| bgcolor | rgb(x,x,x) #xxxxxx colorname
| 不赞成使用。请使用样式代替。 规定表格的背景颜色。 | Transitional Frameset |
| border | pixels | 规定表格边框的宽度。 | Strict Transitional Frameset |
| cellpadding | | 规定单元边沿与其内容之间的空白。 | Strict Transitional Frameset |
| cellspacing | | 规定单元格之间的空白。 | Strict Transitional Frameset |
| frame | void above below hsides lhs rhs vsides box border
| 规定外侧边框的哪个部分是可见的。 | Strict Transitional Frameset |
| rules | | 规定内侧边框的哪个部分是可见的。 | Strict Transitional Frameset |
| summary | text | 规定表格的摘要。 | Strict Transitional Frameset |
| width | | 规定表格的宽度。 | Strict Transitional Frameset |
为表格指定标题,通过<caption>元素进行设置。实例代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>HTML表格</title>
</head>
<body>
<table border="1" width="400px" height="auto">
<!-- 定义表格标题 -->
<caption>我的标题</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
运行效果图:

<caption>标签属性:
| 属性 | 值 | 描述 | 使用在哪些DTD |
|---|
| align | | 不赞成使用。请使用样式取而代之。 规定标题的对齐方式。 | Transitional Frameset |
表格单元格进行合并,实例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>HTML表格</title>
</head>
<body>
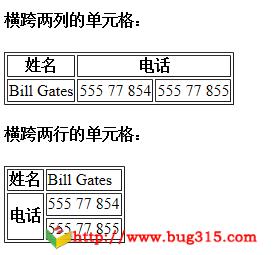
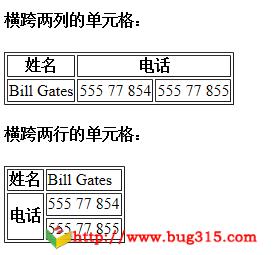
<h4>横跨两列的单元格:</h4>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>横跨两行的单元格:</h4>
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
colspan 对列进行合并,即横向合并。rowspan对行进行合并,即上下合并。效果图:

表格的<thead>(设置表格的头)、<tbody>(设置表格的主体)、<tfoot>(设置表格的尾部)标签。实例代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>HTML表格</title>
</head>
<body>
<table width="500px" height="auto" cellspacing="5" cellpadding="10" border="1">
<caption>用户信息表格</caption>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1001</td>
<td rowspan="2">张三丰</td>
<td rowspan="2" align="center">男</td>
<td>027-90909611</td>
</tr>
<tr>
<td>027-90909612</td>
</tr>
<tr>
<td>1002</td>
<td>李敏</td>
<td align="center">女</td>
<td>010-87967704</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">备注:这里使用了tfoot标签</td>
</tr>
</tfoot>
</table>
</body>
</html>
运行效果图:

注意:
<thead>, <tbody> 和 <tfoot>很少被用到,这是由于浏览器对它们的支持不太好。希望这种情况在未来版本的
XHTML 中会有所改观。