JavaScript中的异常可以用try..catch..finally语句来处理,也可以手动的来抛出异常。
JavaScript中的异常可以用try..catch..finally语句来处理,也可以手动的来抛出异常。
1.使用try..catch..finally语句来处理异常
JavaScript代码在执行过程中如果出现异常,会手动创建一个异常类对象,该异常类对象将被提交给浏览器,这个过程称为“抛出异常”。当浏览器接收到异常对象时,会寻找能处理这一异常的代码并把当前异常对象提交给其处理,这一过程被称为“捕获异常”。
try..catch..finally语句的语法格式为:
try{
// 可能抛出异常的代码
}catch(error){
// 如果发生异常会执行的代码,error为发生的异常类对象
}finally{
// 无条件执行的代码
}在上面的语句中,catch语句紧跟在try语句的后面,finally语句紧跟在catch的后面,这是一个完整的异常处理语句的写法。其实,catch语句或finally语句都可以省略的,但是二者至少要保留其中之一和try语句结合使用。
在try块中的语句并不一定是要抛出异常的语句,任何JavaScript语句都可以使用异常处理语句来处理,但这样做没有必要。当try块中某一行的代码抛出了异常,则该行下方的代码将不会被执行,转而直接执行catch块的代码。
在catch块中,catch语句后面括号中的error表示捕获到的异常对象实例,该实例包含异常的详细信息,可以根据这些信息作出适当的处理。如果catch语句后还有finally语句,则继续执行finally块中的语句。
finally块中的语句是始终被执行的语句,块中的语句通常做一些最后的清理工作。如果在执行finally块之前,遇到return语句、continue语句或break语句等转移流程的语句时,那么在执行这些语句前finally块中的代码也要被执行。
如果在一个异常处理语句中,只包含try..finally语句而没有补货异常的catch语句则执行try块中的语句后会直接执行finally块的语句,最后再将异常抛出。
例:
try{
var date=new Date();
date.test();//调用date的未定义的test方法;
document.wrire("try块执行结束<br>");
}catch(error){
with(document){
write("出现了异常<br>");
write("异常类型:"+error.name+"<br>");
write("异常消息:"+error.message);
}
}finally{
document.write("异常处理完毕!");
}结果:
出现了异常
异常类型:TypeError
异常消息:对象不支持此属性或方法异常处理完毕!
javascript广告位
2.手动抛出异常
除了发生运行时浏览器会抛出异常,开发人员也可以自己动手抛出异常。手动异常抛出的语句是throw,其基本语法格式为:throw expression;
try catch finally是javascript语言提供的异常处理机制。语法结构如下
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
} catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
} finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}try…catch…finally…语法中除了try以外catch和finally都是可选的(两者必须要有一个),也就是说try…catch…finally…语法有以下三种形式
// try-catch-finally 格式语句
try{
...
} catch(e){
...
} finally{
...
}
// try-catch 格式语句
try{
...
} catch(e){
...
}
// try-finally 格式语句
try{
...
} finally{
...
}如果有一定catch,一旦try中代码抛出异常以后就是先执行catch中的代码,然后执行finally中的代码。如果没有catch语句,try中的代码抛出异常后,就会先执行finally中的语句,然后将try中抛出的异常以异常的方式继续往上抛。
不管try代码块的执行时如何被终止的(出现异常、return、自然终止)finally中的语句始终会被执行,正是由于finally的这种特性,通常finally用来执行一些清理工作。如果try中代码是以return,continue,break的方式终止的,Javascript引擎会在执行完finally中的语句以后再执行相应的try中的返回语句。
throw语句
throw语句在javascript1.4中已经实现。try的语法很简单,如下:
throw expression;
其中的expression可以是任何一种类型,也就是说
throw “There is a error”
或
throw 1001
都是正确的。但通常我们会抛出一个Error对象或是Error对象的子类。关于Error我们稍后介绍,先看一段throw的样例代码。
function factorial(x) {
if( x < 0 ){
throw new Error("x must not be negative");
}
for(var f = 1; x > 1; f *= x, x--) {
}
return f;
}Error对象(错误对象)
Error对象和它的子类是在javascript1.5中实现的。Error的构造函数有两种:
new Error()
new Error(message)
Error对象的属性和方法,如下表:
| Error.message | 表示异常的详细信息 |
| Error.name | 错误的类型 |
| Error.toString( ) | 把Error对象转换成字符串 |
| EvalError | 在不正确使用eval()时抛出 |
| SyntaxError | 抛出该错误用来通知语法错误 |
| RangeError | 在数字超出合法范围时抛出 |
| ReferenceError | 在读取不存在的变量时抛出 |
| TypeError | 当一个值的类型错误时,抛出该异常 |
| URIError | 由URl的编码和解码方法抛出 |
此外,不同的js引擎对Error还各自提供了一些扩展,例如mozilla提供了fileName(异常出现的文件名称)和linenumber(异常
出现的行号)的扩展,而IE提供了number(错误号)的支持。不过name和message是两个基本的属性,在firefox和ie中都能够支持。
Javascript的异常处理机制和window.onerror句柄
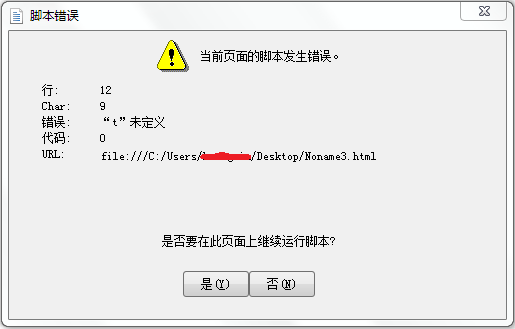
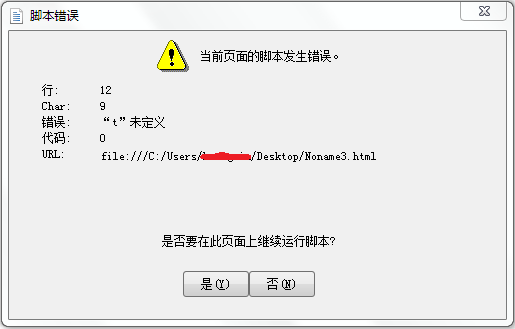
当javascript代码中出现错误的时候,js引擎就会根据js的调用栈逐级寻找对应的catch,如果没有找到相应的catch handler或catch handler本身又有error或者又抛出新的error,最后就会把这个error的处理交给浏览器,浏览器会用各自不同的方式(IE以黄色三角图案显示在左下角,而firefix会显示在错误控制台中)显示错误信息给访问者。很多场景下,我们会觉得这种错误提示方式不够友好,而且提示信息很隐蔽,那么我们机会自定义这种错误提示的方式吗?答案是有,就是window.onerror属性。

javascript的window对象有一个特别的属性onerror,如果你将某个function赋值给window的onerror属性,那么但凡这个window中有javascript错误出现,该function都会被调用,也就是说这个function会成为这个window的错误处理句柄。
window.onerror = function(msg, url, line) {
if (onerror.num++ < onerror.max) {
alert("ERROR: " + msg + "\n" + url + ":" + line);
return true;
}
}onerror句柄会3个参数分别是错误信息提示,产生错误的javascript的document ulr,错误出现的行号。
onerroe句柄的返回值也很重要,如果句柄返回true,表示浏览器无需在对该错误做额外的处理,也就是说浏览器不需要再显示错误信息。而如果返回的是false,浏览器还是会提示错误信息。
window.onerror=function(){
alert("xx");
return true; //如果注释掉该语句,浏览器中还是会有错误提示,反之则没有。
}
function throwerror(){
throw new Error(”cc”);
}我们在开发HTML的过程中避免不了一些Js的异常,通常我们也不可能依赖客户打开浏览器的错误提示框(如上图)来为我们定位bug提供线索,而利用window.onerror句柄我们就可以讲错误提示信息显示出来,客户只要在错误出现的时候,提供相应的截屏就可以了,这点可以很好的帮助开发人员定位,分析javascript相关的错误。