在日常WEB前端开发中经常需要利用透明特性来做出一些比较绚丽的效果。那么,怎样来实现透明效果呢?实现的方式有很多种,常见的有使用透明图片来实现,但是这会加大带宽和页面的加载速度。今天教大家采用纯CSS来控制元素的透明度,并且有很好的浏览器兼容性。
下面是一段利用纯CSS代码来控制HTML元素的透明度,IE浏览器使用滤镜(filter)来实现透明度控制,而Firefox、Safair等通过自定义的属性来实现。如下:
/* IE滤镜,透明度50% */
filter:alpha(opacity=50);
/* Firefox私有,透明度50% */
-moz-opacity:0.5;
/* 支持Safair1.X版本 */
-khtml-opacity: 0.5;
/* 其他,透明度50% */
opacity:0.5;
上面的几个属性分别是:
opacity: 0.5; 这是最重要的,因为它是CSS标准.该属性支持Firefox, Safari和 Opera.
filter:alpha(opacity=50); 这个是为IE6设的,可取值在0-100,其它三个0到1.
-moz-opacity:0.5; 这个是为了支持一些老版本的Mozilla浏览器。
-khtml-opacity: 0.5; 这个为了支持一些老版本的Safari浏览器。
css广告位
实例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS控制透明度</title>
<meta http-equiv="content-type" content="text/html;charset=gbk" />
<meta name="Keywords" content="CSS,透明度" />
<meta name="Description" content="CSS控制透明度" />
<style type="text/css">
div.outcontainer{
height:200px;
line-height:20px;
width:300px;
margin:20px;
border:1px solid #F0F0F0;
background:#F8F8F8;
padding:10px;
position:relative;
}
div.outcontainer div.opacity {
height:100px;
width:150px;
position:absolute;
left:50%;
top:50%;
margin-left:-75px;
margin-top:-50px;
background:#000;
/*透明度设置*/
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity:0.5;
}
</style>
</head>
<body>
<div class="outcontainer">
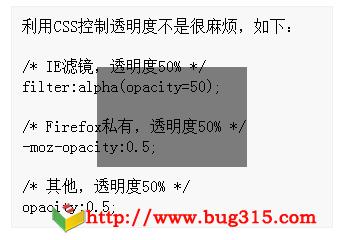
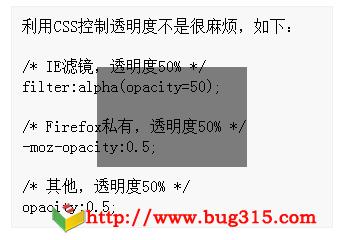
利用CSS控制透明度不是很麻烦,如下:<br/><br/>
/* IE滤镜,透明度50% */<br/>
filter:alpha(opacity=50);<br/><br/>
/* Firefox私有,透明度50% */<br/>
-moz-opacity:0.5;<br/><br/>
/* 其他,透明度50% */<br/>
opacity:0.5;<br/>
<div class="opacity"></div>
</div>
</body>
</html>效果图:

但是还是会有很多问题,浏览器兼容性问题等等,而且IE滤镜的频繁使用会使浏览器的执行效率降低。 所以不提倡过多使用滤镜,你也还有其他方法可以模拟,比如用宽高都是1px的透明png图片覆盖等等。