什么是跨域?
跨域问题是指在 Web 开发中,当一个网页尝试去请求另一个域名下的资源时,会由于浏览器的安全策略而被拒绝访问。这种安全策略称为同源策略(Same-Origin Policy),它要求网页中的所有资源请求(如Ajax、图片、脚本等)必须与网页的原始域名(协议、域名和端口号)一致,否则就会出现跨域问题。
浏览器同源策略是为了保证用户信息安全,防止恶意网站窃取数据,因此同源策略是必须的,否则 cookie 可以共享。由于 http 无状态协议通常会借助 cookie 来实现有状态的信息记录,例如用户的身份/密码等,因此一旦 cookie 被共享,那么会导致用户的身份信息被盗取。
注意,跨域问题可能会导致一些功能无法正常运作,例如无法使用 Ajax 请求跨域资源、无法获取跨域网站的 Cookie 等。为了解决跨域问题,通常需要在服务器端进行一些配置或者使用一些特定的技术手段,如跨域资源共享(CORS)、JSONP、代理等。
Nginx 实现跨域
Nginx 作为一个高性能的 Web 服务器和反向代理服务器,可以通过配置来解决跨域问题。以下是一些常见的 Nginx 跨域解决方法:
添加 CORS 头信息
在 nginx 配置文件中添加如下配置,允许指定域名下的请求访问资源:
location / {
# 允许跨域的请求,可以自定义变量$http_origin,*表示所有
add_header 'Access-Control-Allow-Origin' *;
# 允许携带cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许跨域请求的方法:GET,POST,OPTIONS,PUT
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT';
# 允许请求时携带的头部信息,*表示所有
add_header 'Access-Control-Allow-Headers' *;
# 允许发送按段获取资源的请求
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
# 一定要有!!!否则Post请求无法进行跨域!
# 在发送Post跨域请求前,会以Options方式发送预检请求,服务器接受时才会正式请求
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
# 对于Options方式的请求返回204,表示接受跨域请求
return 204;
}
}
nginx 广告位
使用反向代理(proxy_pass 模块)
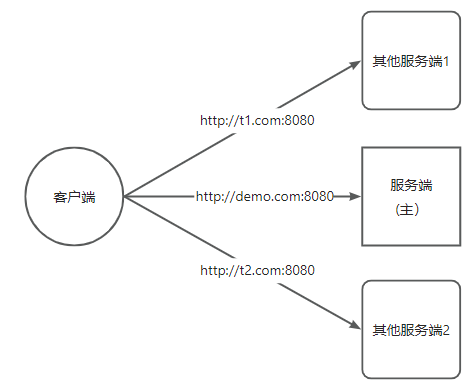
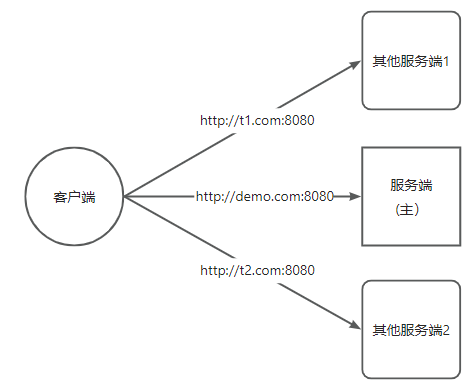
将跨域请求发送到 Nginx 服务器上,然后由 Nginx 服务器代理到目标服务器,这样可以绕过浏览器的同源策略限制。如下图:

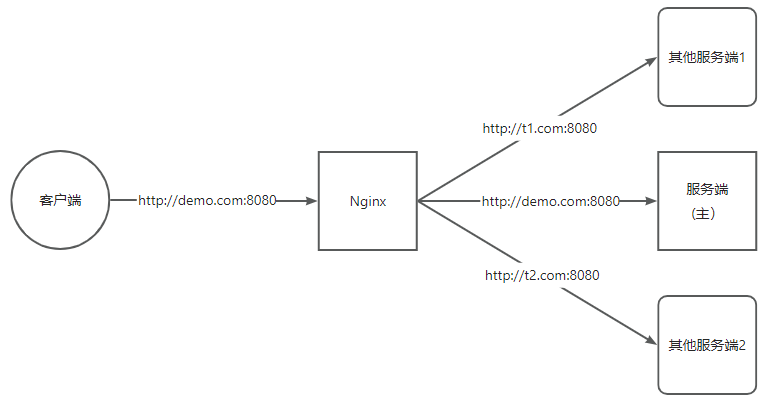
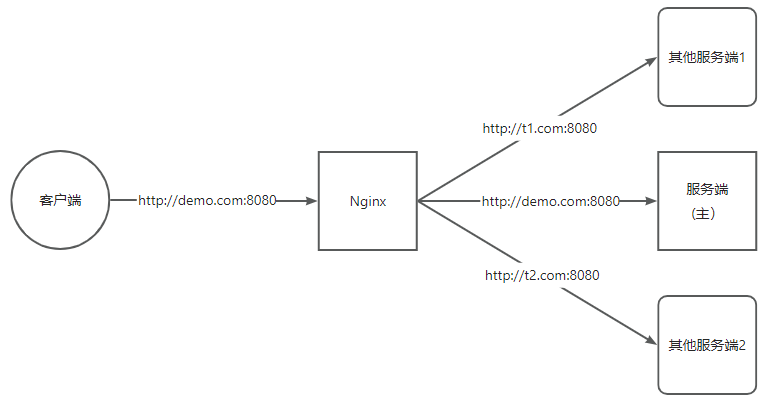
上图中,客户端通过 http://demo.com:8080 访问服务器,但是部分服务需要访问 http://t1.com:8080 和 http://t2.com:8080 服务,这就发生了跨域问题。此时,我们可以通过 Nginx 来代理上面三个服务器来绕过浏览器的同源策略。如下图:

上图方式是通过向浏览器暴露一个访问地址,然后由 Nginx 来处理请求的转发,实现跨域。
我们常常听人说,人们因工作过度而垮下来,但是实际上十有八九是因为饱受担忧或焦虑的折磨。 —— 卢伯克.J.