本文将介绍 Nginx 如何开启 gzip 压缩,通过对 HTTP 资源进行压缩,可以显著减少数据传输量,加快页面加载速度,提高用户体验。因此,资源压缩是 Web 性能优化中的重要手段之一。
HTTP 资源压缩是指对 HTTP 协议传输的资源(例如HTML、CSS、JavaScript等)进行压缩,以减小文件大小,从而减少网络传输时间和带宽消耗。资源压缩可以通过以下两种主要方法来实现:
Gzip压缩:Gzip 是一种常用的文件压缩格式,可以对文本文件(如 HTML、CSS、JavaScript)进行压缩。在 HTTP 请求中,客户端可以通过发送 Accept-Encoding 头部来表明自己支持的压缩格式,而服务器则可以根据该头部来决定是否对响应进行压缩,并在响应头部中添加 Content-Encoding 头部来指明使用的压缩算法,大多数现代的 Web 服务器和浏览器都支持 Gzip 压缩。
Brotli压缩:Brotli 是由 Google 开发的一种新的压缩算法,相比 Gzip 具有更高的压缩比和更快的解压速度。Brotli 压缩在性能上优于 Gzip,但由于其较新的特性,兼容性可能不如 Gzip。
通过对 HTTP 资源进行压缩,可以显著减少数据传输量,加快页面加载速度,提高用户体验。因此,资源压缩是 Web 性能优化中的重要手段之一。
在 Nginx 也提供了三个支持资源压缩的模块 ngx_http_gzip_module、ngx_http_gzip_static_module、ngx_http_gunzip_module,其中 ngx_http_gzip_module 属于内置模块,代表着可以直接使用该模块下的一些压缩指令,后续的资源压缩操作都基于该模块,压缩配置的一些参数/指令如下表:
参数项 | 释义 | 参数值 |
gzip | 开启或关闭压缩机制 | on/off: |
gzip_types | 根据文件类型选择性开启压缩机制 | image/png、 text/cs5... |
gzip_comp_level | 用于设置压缩级别,级别越高越耗时 | 越高压缩效果越好 |
gzip_vary | 设置是否携带Vary:Accept-Encoding头域的响应头部 | on/off |
gzip_buffers | 设置处理压缩请求的缓冲区数量和大小 | 数量大小,如16 8k |
gzip_disable | 针对不同客户端的请求来设置是否开启压缩 | 如.*Chrome.*; |
gzip_http_version | 指定压缩响应所需要的最低HTTP请求版本 | 如1.1; |
gzip_min_length | 设置触发压缩的文件最低大小 | 如512k |
gzip_proxied | 对于后端服务器的响应结果是否开启压缩
参数值 | off、expired、no-cach |
以下是 Nginx 中的压缩配置示例:
http{
# 开启压缩机制
gzip on;
# 指定会被压缩的文件类型
gzip_types text/plain application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
# 设置压缩级别,越高资源消耗越大,但压缩效果越好
gzip_comp_level 5;
# 在头部中添加Vary: Accept-Encoding(建议开启)
gzip_vary on;
# 处理压缩请求的缓冲区数量和大小
gzip_buffers 16 8k;
# 对于不支持压缩功能的客户端请求不开启压缩机制
gzip_disable "MSIE [1-6]\."; # 低版本的IE浏览器不支持压缩
# 设置压缩响应所支持的HTTP最低版本
gzip_http_version 1.1;
# 设置触发压缩的最小阈值
gzip_min_length 2k;
# 关闭对后端服务器的响应结果进行压缩
gzip_proxied off;
}注意:
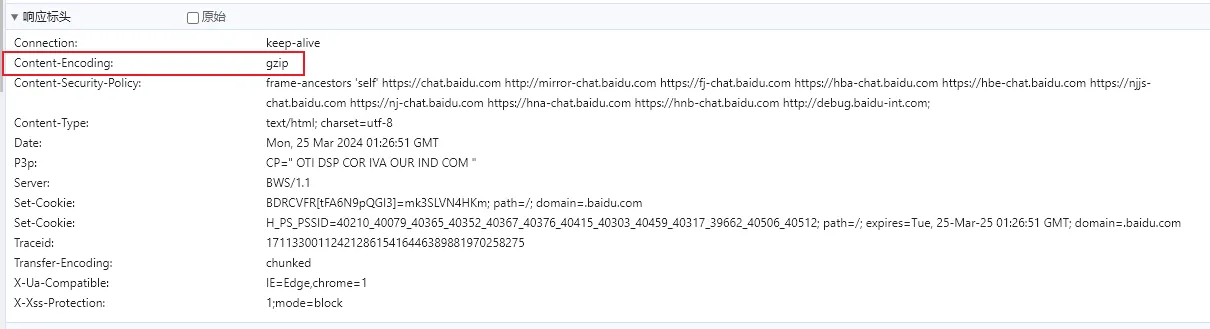
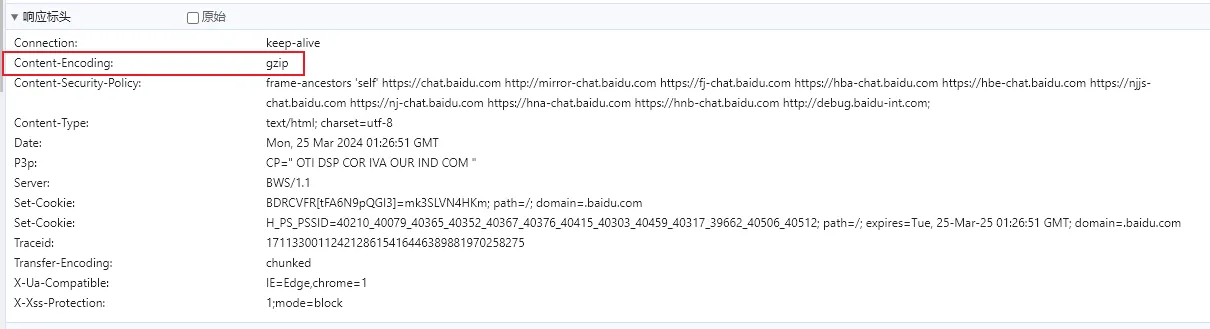
示例图片: