下面是通过 JS 手动获取 cookie 的代码:
function getCookie(cname) {
let name = cname + "=";
let ca = document.cookie.split(";");
for (let i = 0; i < ca.length; i++) {
let c = ca[i].trim();
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
}示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookie</title>
</head>
<body>
<script type="text/javascript">
/**
* 获取指定名称的cookie
*/
function getCookie(cname) {
let name = cname + "=";
let ca = document.cookie.split(";");
for (let i = 0; i < ca.length; i++) {
let c = ca[i].trim();
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
}
// 获取名为 demo 的 cookie
console.log(getCookie("demo"));
</script>
</body>
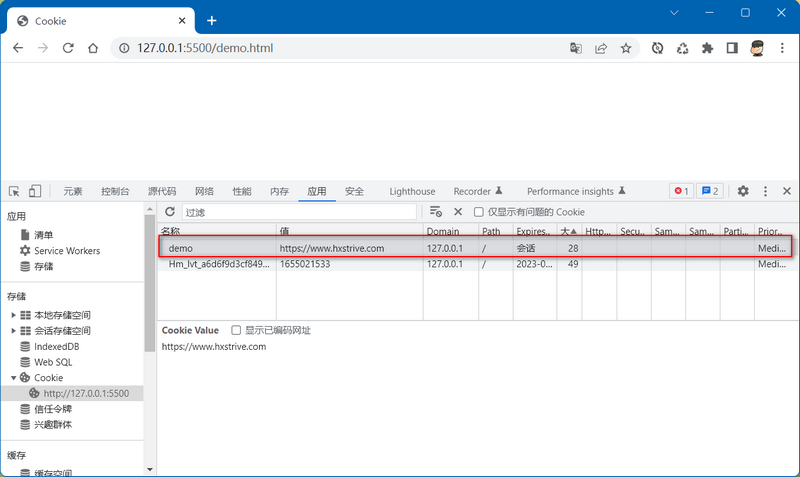
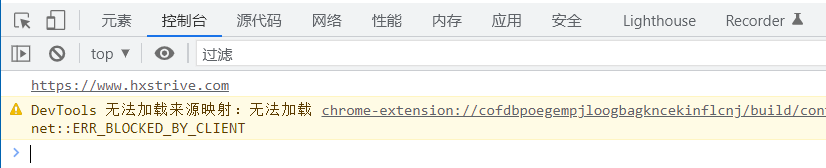
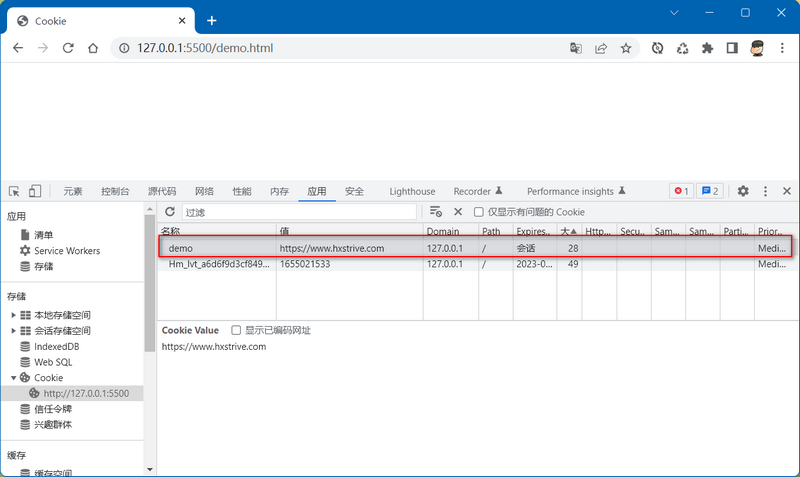
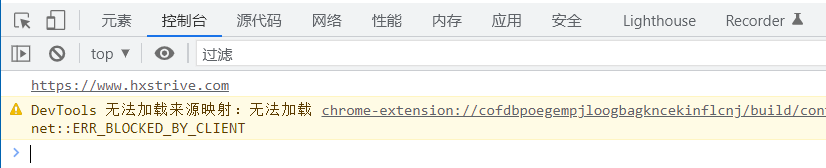
</html>运行效果如下图: