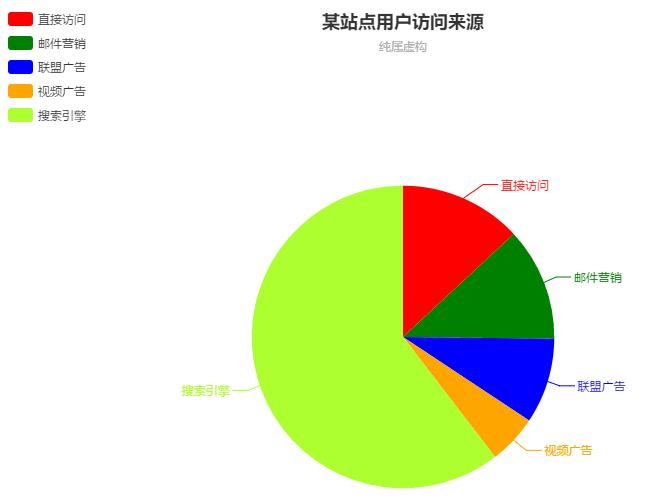
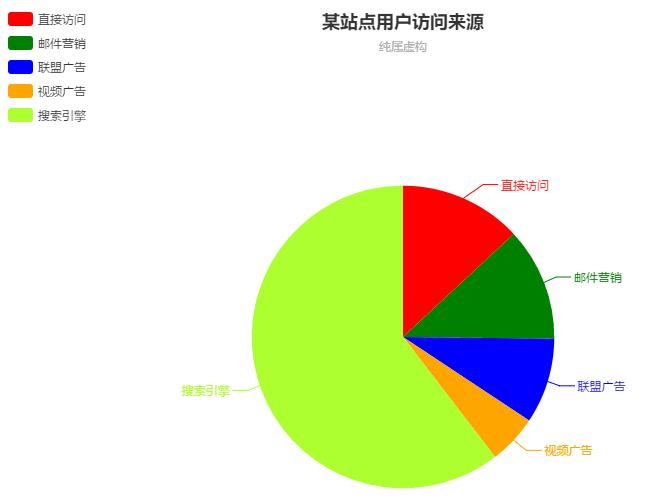
关于EChart的用法这里不再赘述,直接上代码和效果图。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts3</title>
<link rel="icon" href="favicon.ico" type="image/x-icon" id="../../page_favionc">
<script src="../../public/js/echarts3/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height:550px;"></div>
<script type="text/javascript">
// 自定义颜色
var colors = ["red", "green", "blue", "orange", "greenyellow"];
// 颜色下标,每次渲染饼图一个扇区加一操作
var i = 0;
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
normal: {
// 设置饼图的颜色
color: function(){
return colors[i++];
}
},
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
</script>
</body>
</html>公共广告位-前端
效果图如下图:

关键JS代码:
// 自定义颜色
var colors = ["red", "green", "blue", "orange", "greenyellow"];
// 颜色下标,每次渲染饼图一个扇区加一操作
var i = 0;
series : [
{
itemStyle: {
normal: {
// 设置饼图的颜色
color: function(){
return colors[i++];
}
}
}
}
]
沉浸于现实的忙碌之中,没有时间和精力思念过去,成功也就不会太远了。——雷音