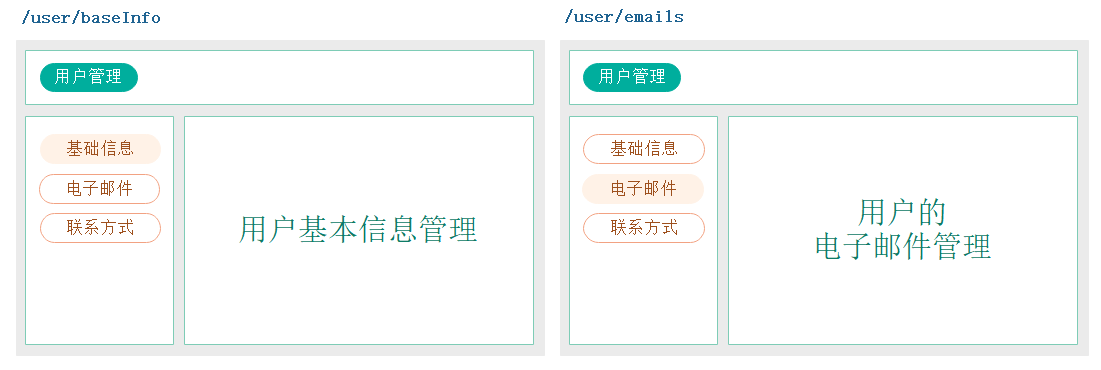
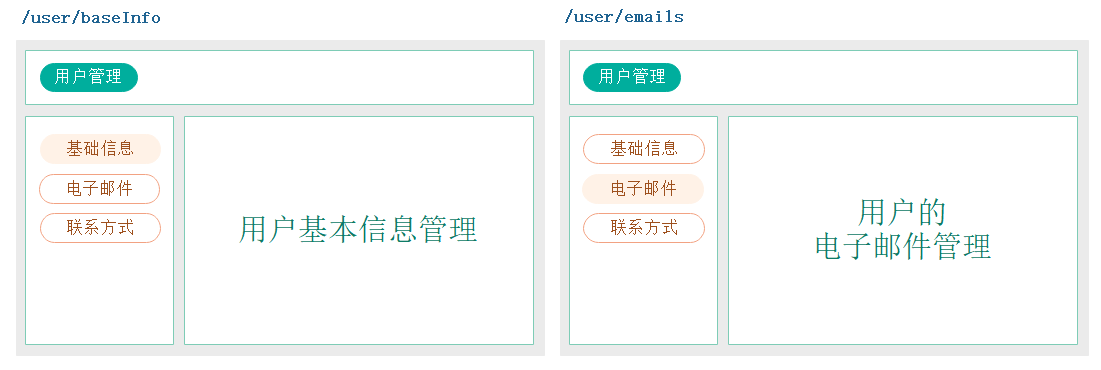
实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:

上图中,用户管理(/user)为一级路由,而基础信息(/user/baseInfo)或电子邮件(/user/emails)为二级路由。下面我们将介绍怎样使用vue-router来实现这个Demo。
在开始之前我们使用 “vue init webpack vue-router-test”创建“vue-router-test”vue项目。在创建过程中,请选择安装 vue-router 组件(如果不会创建,则参考Vue-Router入门文章)。
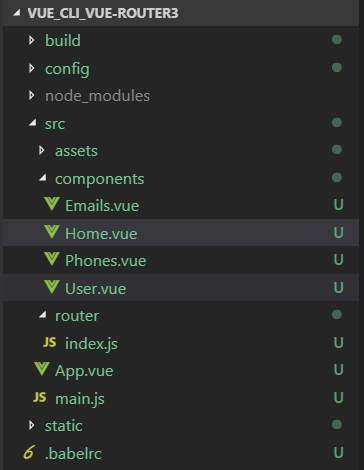
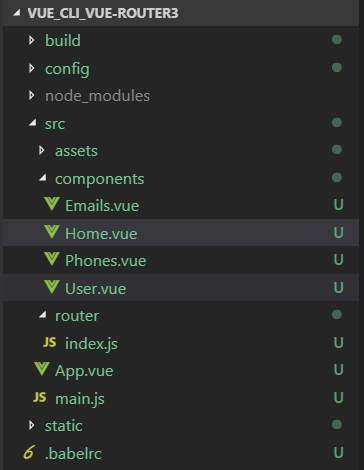
下图是项目的结构:

其中:Home.vue(主页)、User.vue(用户管理)一级路由,Phones.vue(联系方式)和Emails.vue(电子邮件)二级路由。具体代码如下:
vue广告位
Home.vue
<template>
<div class="home">
<h1>主页 - Home</h1>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style scoped></style>User.vue
<template>
<div class="user">
<div class="list-container">
<!-- 二级路由导航 -->
<router-link to="/user/emails">电子邮件</router-link>
<router-link to="/user/phones">联系方式</router-link>
</div>
<div class="content-container">
<!-- 二级路由展示容器 -->
<router-view/>
</div>
</div>
</template>
<script>
export default {
name: 'User'
}
</script>
<style scoped>
.list-container, .content-container {
float: left;
width: 140px;
height: 300px;
background: #F0F0F0;
border: solid 1px #333;
margin-top: 10px;
text-align: left;
}
.list-container a {
display: block;
margin: 3px 0px;
text-decoration: none;
padding-left: 10px;
}
.list-container a.router-link-active {
color: orangered;
font-weight: bold;
}
.content-container {
width: 468px;
height: 300px;
text-align: center;
background: #F0F0F0;
border: solid 1px #333;
margin-left: 10px;
}
</style>Emails.vue
<template>
<div class="emails">
<h2>用户的电子邮件管理</h2>
</div>
</template>
<script>
export default {
name: 'Emails'
}
</script>
<style scoped></style>Phones.vue
<template>
<div class="phones">
<h2>用户联系方式管理</h2>
</div>
</template>
<script>
export default {
name: 'Phones'
}
</script>
<style scoped></style>App.vue
<template>
<div id="app">
<div class="navigator">
<!-- 一级路由导航 -->
<router-link to="/home">主页</router-link>
<router-link to="/user">用户管理</router-link>
</div>
<div class="content">
<!-- 一级路由展示容器 -->
<router-view/>
</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.navigator {
text-align: left;
padding: 10px;
background: #F0F0F0;
border: solid 1px #333;
width: 600px;
}
.navigator a {
background: lightgreen;
border: solid 1px green;
padding: 4px 8px;
text-decoration: none;
}
.navigator a:hover, .navigator a.router-link-active {
background:orange;
}
</style>index.js
该文件位于router/index.js,用来配置 vue-router。代码如下:
import Vue from 'vue'
// 导入 vue-router 组件
import Router from 'vue-router'
// 导入自己的组件
import Home from '@/components/Home'
import User from '@/components/User'
import Emails from '@/components/Emails'
import Phones from '@/components/Phones'
// 使用 vue-router 路由组件
Vue.use(Router)
export default new Router({
routes: [
// 一级路由配置
{path: '/home', name: 'Home', component: Home},
// redirect表示进入 /user 路由时,默认路由到 /user/emails
{path: '/user', name: 'User', redirect:'/user/emails', component: User, children: [
// 二级路由配置
{path: '/user/emails', component: Emails},
{path: '/user/phones', component: Phones}
]}
]
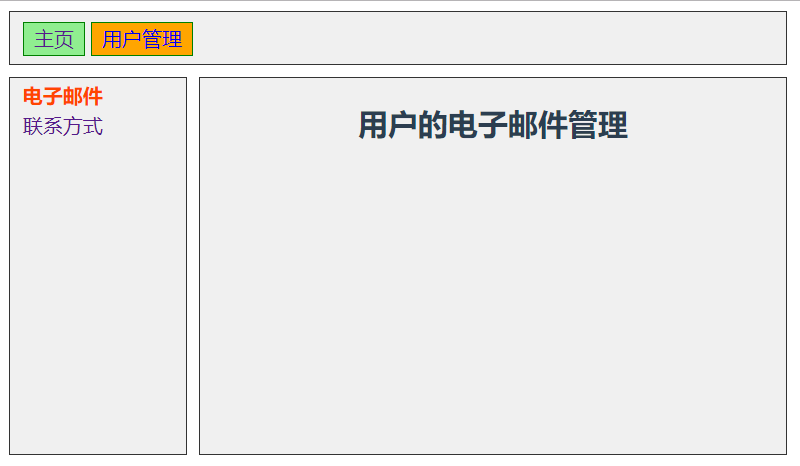
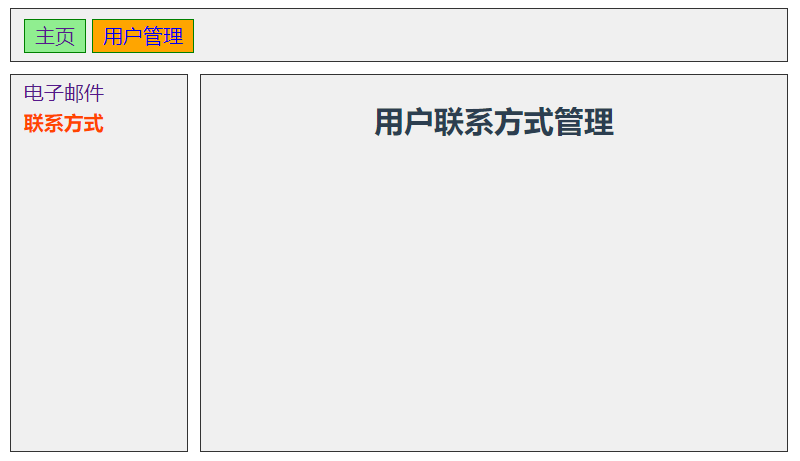
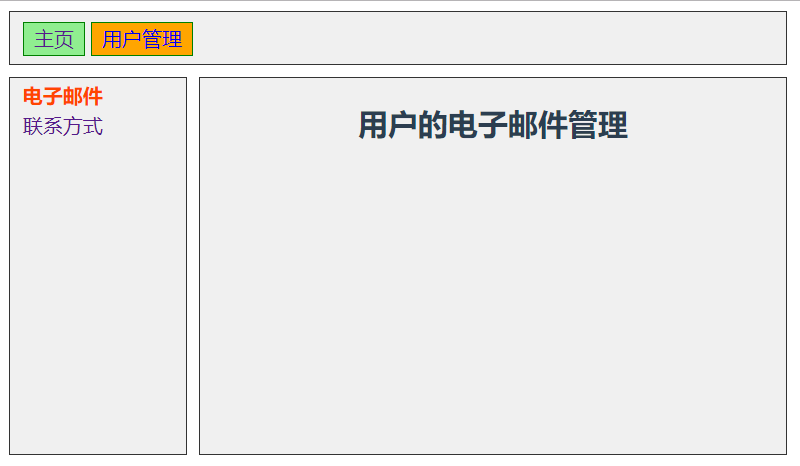
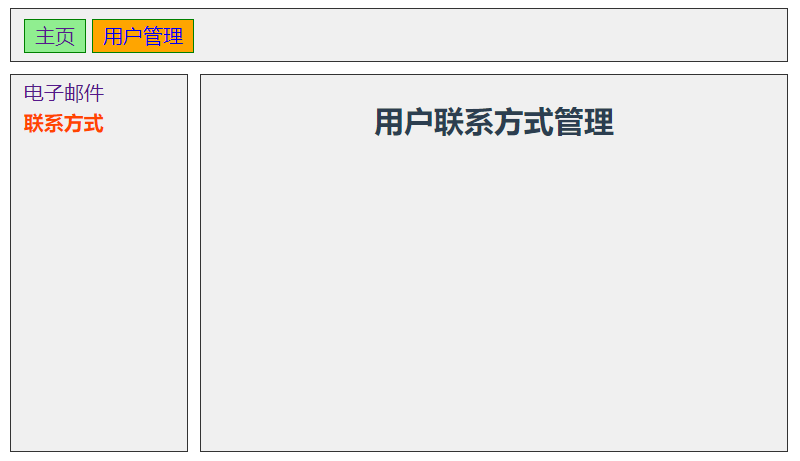
})下图是最终运行效果图:


其中:主页/用户管理是一级路由,电子邮件和联系方式是二级路由。
总结:
嵌套路由是在路由下面的children属性下面添加路由信息。如下:
export default new Router({
routes: [
{path: '/home', name: 'Home', component: Home},
{path: '/user', name: 'User', component: User, children: [
{path: 'emails', component: Emails},
{path: 'phones', component: Phones}
]}
]
})如果你在访问/user时,不会渲染任何东西。这是因为没有匹配的子路由。如果你想要渲染点什么,可以提供一个 空的 子路由:
export default new Router({
routes: [
{path: '/home', name: 'Home', component: Home},
{path: '/user', name: 'User', component: User, children: [
{path: '', component: Emails},
{path: 'emails', component: Emails},
{path: 'phones', component: Phones}
]}
]
})